Start building your next Landing Page using
Motion Landing Library Builder

Details
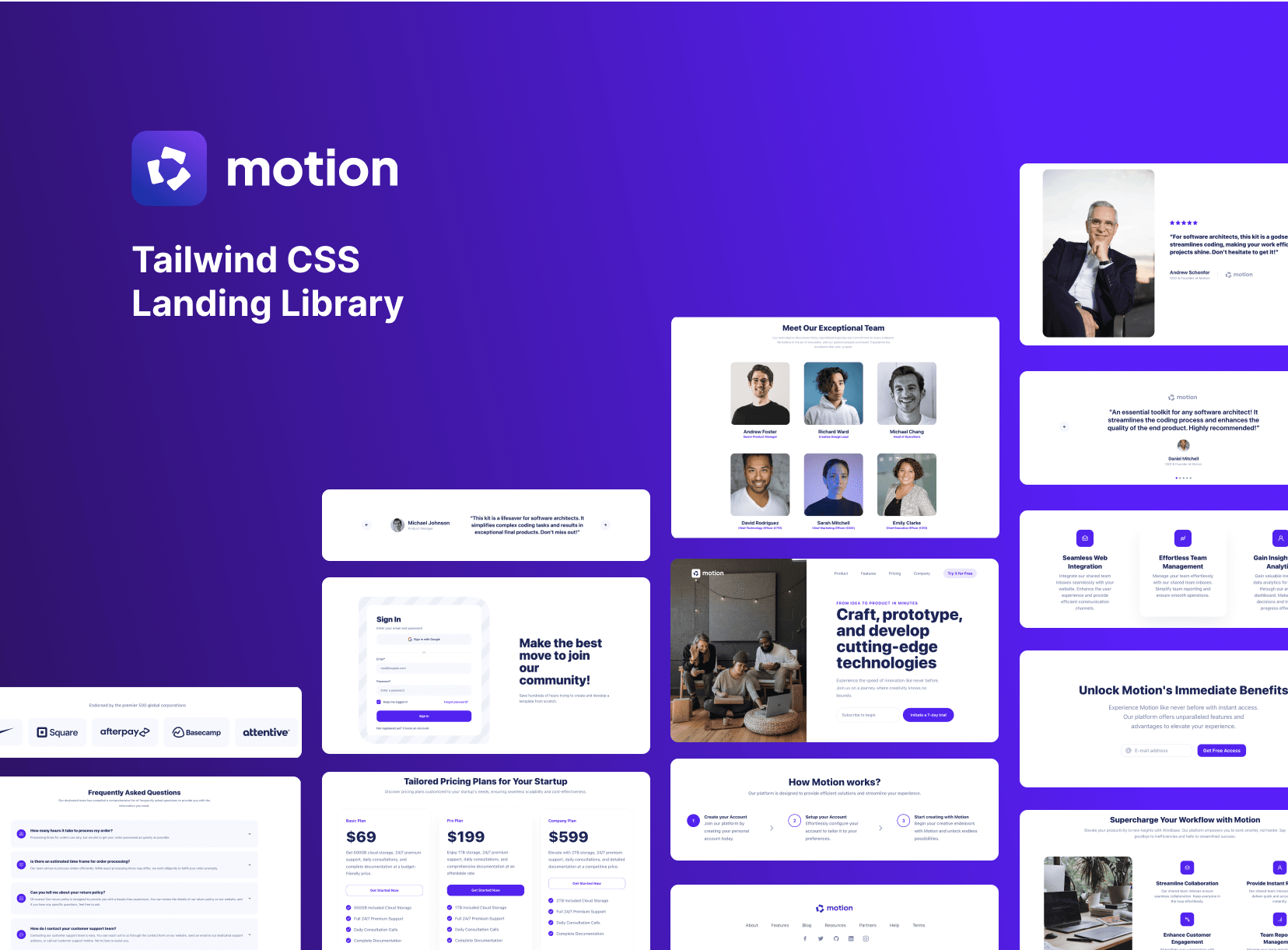
Introducing the Motion Landing Library for Tailwind CSS: Your Ultimate Design Companion
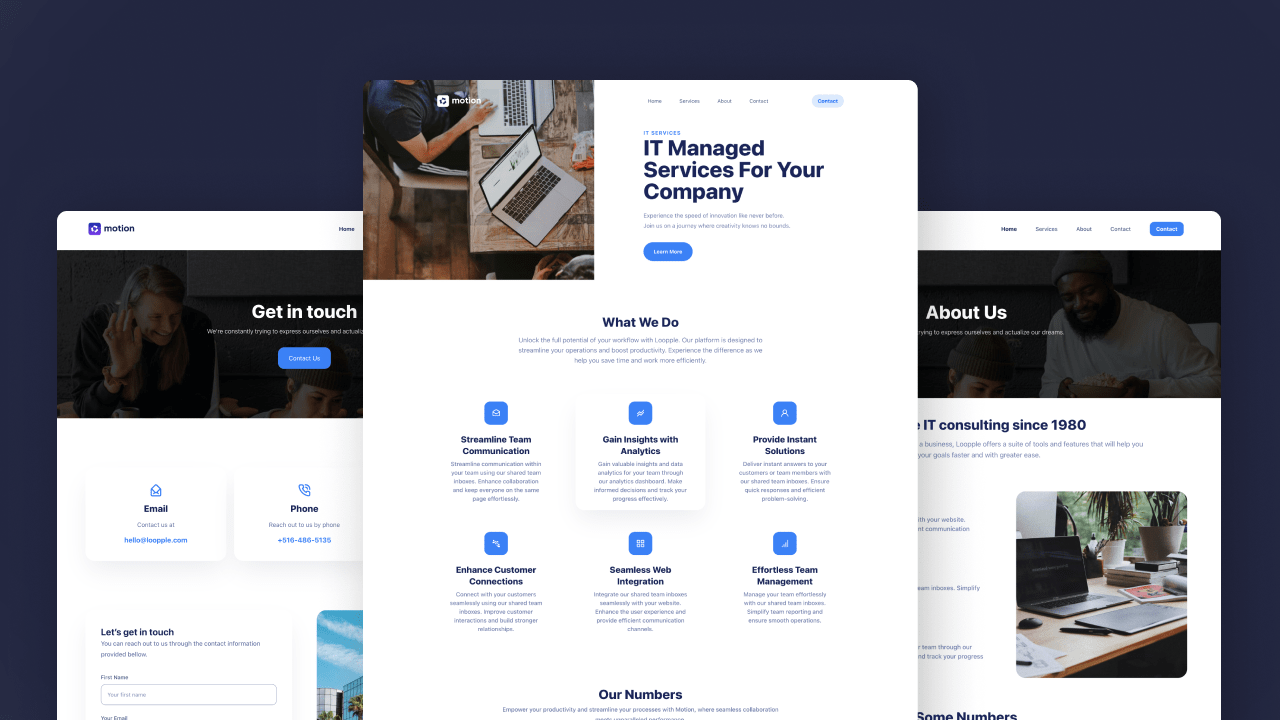
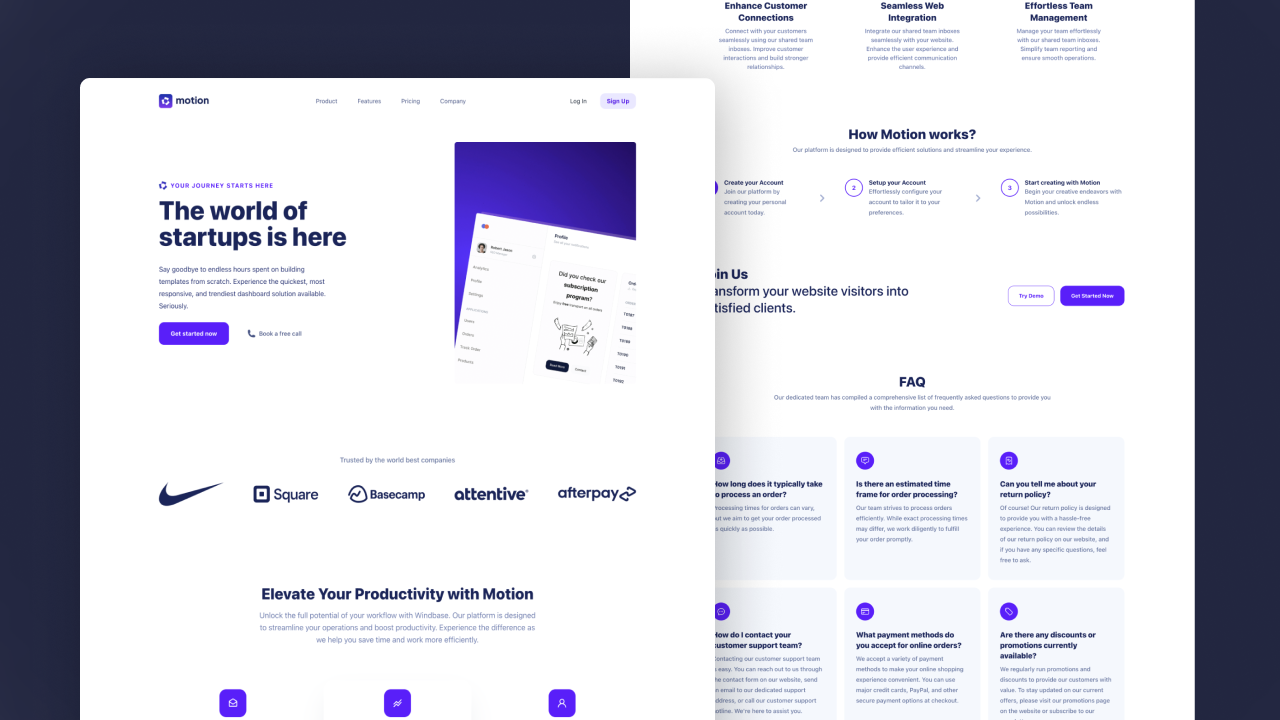
Elevate your web design game with the Motion Landing Library, a powerhouse of over 50 meticulously crafted components designed to supercharge your Tailwind CSS projects. Whether you're creating a stunning website, a dynamic web app, or anything in between, this versatile library is your go-to resource for building captivating Tailwind CSS templates for any purpose.
Explore Diverse Sections: With Motion Landing Library, you gain access to a wide array of purpose-built sections to cater to all your web design needs:
📋 Navbars (3 Styles): Create sleek and navigable user interfaces with a choice of three distinct navbar styles that enhance website navigation and aesthetics.
🌟 Headers (5 Styles): Craft captivating first impressions with an array of five header designs that instantly grab your users' attention and set the tone for your project.
🚀 Features (3 Styles): Highlight your product's or service's key features with three versatile feature section styles designed to engage and inform.
📝 Contents (3 Styles): Present your content in an organized and visually appealing manner with three content section styles that promote readability and engagement.
💲 Pricing (3 Styles): Effectively communicate your pricing plans with three customizable pricing table designs that cater to various pricing structures.
❓ FAQ (3 Styles): Offer answers to common queries with three FAQ section styles that encourage users to explore and find solutions.
🗣️ Testimonials (4 Styles): Build trust and credibility by showcasing customer testimonials in four distinct styles that resonate with your audience.
👥 Teams (4 Styles): Introduce your team members in a professional and appealing manner using four team section styles that convey expertise and personality.
📊 Stats (3 Styles): Highlight key statistics and achievements with three stat section styles that add credibility and impact.
📣 Call to Actions (4 Styles): Drive user engagement and conversions with four compelling call-to-action section styles that demand action.
📞Contact Us (3 Styles): Foster user interaction with three contact section styles that encourage inquiries and feedback.
🚦 HTTP Codes (2 Styles): Ensure a seamless user experience even during errors with two HTTP code section styles for error handling.
🖼️ Logo Areas (3 Styles): Showcase your partners or affiliations with three logo area section styles that add professionalism and credibility.
🔒 Authentication (3 Styles): Implement secure authentication processes with three authentication section styles that prioritize user trust.
🦶 Footers (4 Styles): Leave a lasting impression with four beautifully designed footer styles that tie your website together and provide essential navigation and contact information.
You can check all Motion's theme components here.
Whether you're a seasoned developer looking to streamline your workflow or a beginner eager to create stunning web designs, the Motion Landing Library for Tailwind CSS empowers you to turn your creative visions into reality. Take your projects to new heights, save time, and impress your audience with this comprehensive library that's designed to make your Tailwind CSS journey a breeze.
Framework:

Components:
50+
Projects:
5287
Examples
View examples built with Motion Landing Library