

Horizon UI Dashboard Components
Discover 11 components available in Horizon UI Dashboard
Footer Simple
Component from
Horizon UI Dashboard
Builder
const Footer = () => {
return (
<div className="flex w-full flex-col items-center justify-between px-1 pb-8 pt-3 lg:px-8 xl:flex-row">
<h5 className="mb-4 text-center text-sm font-medium text-gray-600 sm:!mb-0 md:text-lg">
<p className="mb-4 text-center text-sm text-gray-600 sm:!mb-0 md:text-base">
{1900 + new Date().getYear()} Horizon UI. All Rights Reserved.
</p>
</h5>
<div>
<ul className="flex flex-wrap items-center gap-3 sm:flex-nowrap md:gap-10">
<li>
<a
target="blank"
href="mailto:[email protected]"
className="text-base font-medium text-gray-600 hover:text-gray-600"
>
Support
</a>
</li>
<li>
<a
target="blank"
href="https://simmmple.com/licenses"
className="text-base font-medium text-gray-600 hover:text-gray-600"
>
License
</a>
</li>
<li>
<a
target="blank"
href="https://simmmple.com/terms-of-service"
className="text-base font-medium text-gray-600 hover:text-gray-600"
>
Terms of Use
</a>
</li>
<li>
<a
target="blank"
href="https://blog.horizon-ui.com/"
className="text-base font-medium text-gray-600 hover:text-gray-600"
>
Blog
</a>
</li>
</ul>
</div>
</div>
);
};
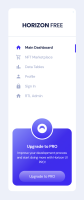
export default Footer;Sidebar Simple
Component from
Horizon UI Dashboard
Builder

/* eslint-disable */
import React from 'react';
import { Link } from "react-router-dom";
import { HiX } from "react-icons/hi";
// Icon Imports
import {
MdHome,
MdOutlineShoppingCart,
MdBarChart,
MdPerson,
MdLock,
} from "react-icons/md";
const Sidebar = ({ open, onClose }) => {
const routes = [
{
name: "Main Dashboard",
path: "default",
icon: <MdHome className="h-6 w-6" />,
},
{
name: "NFT Marketplace",
path: "nft-marketplace",
icon: <MdOutlineShoppingCart className="h-6 w-6" />,
secondary: true,
},
{
name: "Data Tables",
icon: <MdBarChart className="h-6 w-6" />,
path: "data-tables",
},
{
name: "Profile",
path: "profile",
icon: <MdPerson className="h-6 w-6" />,
},
{
name: "Sign In",
path: "sign-in",
icon: <MdLock className="h-6 w-6" />,
},
{
name: "RTL Admin",
path: "rtl",
icon: <MdHome className="h-6 w-6" />,
},
];
return (
<div
className={`sm:none duration-175 linear fixed !z-50 flex min-h-full flex-col bg-white pb-10 shadow-2xl shadow-white/5 transition-all dark:!bg-navy-800 dark:text-white md:!z-50 lg:!z-50 xl:!z-0 ${
open ? "translate-x-0" : "-translate-x-96"
}`}
>
<span
className="absolute top-4 right-4 block cursor-pointer xl:hidden"
onClick={onClose}
>
<HiX />
</span>
<div className={`mx-[56px] mt-[50px] flex items-center`}>
<div className="mt-1 ml-1 h-2.5 font-poppins text-[26px] font-bold uppercase text-navy-700 dark:text-white">
Horizon <span class="font-medium">FREE</span>
</div>
</div>
<div class="mt-[58px] mb-7 h-px bg-gray-300 dark:bg-white/30" />
{/* Nav item */}
<ul className="mb-auto pt-1">
{ routes.map((route, index) => {
return (
<Link key={index} to="">
<div className="relative mb-3 flex hover:cursor-pointer">
<li
className="my-[3px] flex cursor-pointer items-center px-8"
key={index}
>
<span
className={`${
index === 0
? "font-bold text-brand-500 dark:text-white"
: "font-medium text-gray-600"
}`}
>
{route.icon ? route.icon : <DashIcon />}{" "}
</span>
<p
className={`leading-1 ml-4 flex ${
index === 0
? "font-bold text-navy-700 dark:text-white"
: "font-medium text-gray-600"
}`}
>
{route.name}
</p>
</li>
</div>
</Link>
);
})
}
</ul>
{/* Free Horizon Card */}
<div className="flex justify-center">
<div className="relative mt-14 flex w-[256px] justify-center rounded-[20px] bg-gradient-to-br from-[#868CFF] via-[#432CF3] to-brand-500 pb-4">
<div className="absolute -top-12 flex h-24 w-24 items-center justify-center rounded-full border-[4px] border-white bg-gradient-to-b from-[#868CFF] to-brand-500 dark:!border-navy-800">
<svg
width="41"
height="41"
viewBox="0 0 41 41"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M10.0923 27.3033H30.8176V36.3143H10.0923V27.3033Z"
fill="white"
/>
<path
d="M31.5385 29.1956C31.5385 26.2322 30.3707 23.3901 28.2922 21.2947C26.2136 19.1992 23.3945 18.022 20.4549 18.022C17.5154 18.022 14.6963 19.1992 12.6177 21.2947C10.5392 23.3901 9.37143 26.2322 9.37143 29.1956L20.4549 29.1956H31.5385Z"
fill="white"
/>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M20.5 31.989C26.8452 31.989 31.989 26.8452 31.989 20.5C31.989 14.1548 26.8452 9.01099 20.5 9.01099C14.1548 9.01099 9.01099 14.1548 9.01099 20.5C9.01099 26.8452 14.1548 31.989 20.5 31.989ZM20.5 41C31.8218 41 41 31.8218 41 20.5C41 9.17816 31.8218 0 20.5 0C9.17816 0 0 9.17816 0 20.5C0 31.8218 9.17816 41 20.5 41Z"
fill="white"
/>
</svg>
</div>
<div className="mt-16 flex h-fit flex-col items-center">
<p className="text-lg font-bold text-white">Upgrade to PRO</p>
<p className="mt-1 px-4 text-center text-sm text-white">
Improve your development process and start doing more with Horizon UI
PRO!
</p>
<a
target="blank"
className="text-medium mt-7 block rounded-full bg-gradient-to-b from-white/50 to-white/10 py-[12px] px-11 text-center text-base text-white hover:bg-gradient-to-b hover:from-white/40 hover:to-white/5 "
href="https://horizon-ui.com/pro?ref=live-free-tailwind-react"
>
Upgrade to PRO
</a>
</div>
</div>
</div>
{/* Nav item end */}
</div>
);
};
export default Sidebar;Card Storage
Component from
Horizon UI Dashboard
Builder
<div data-type='div' className="!z-5 relative flex flex-col rounded-[20px] bg-white bg-clip-border shadow-3xl shadow-shadow-500 dark:!bg-navy-800 dark:text-white dark:shadow-none w-full h-full p-4 draggable">
<div data-type='div' className="mb-auto flex flex-col items-center justify-center">
<div data-type='div' className="mt-2 flex items-center justify-center rounded-full bg-lightPrimary p-[26px] text-5xl font-bold text-brand-500 dark:!bg-navy-700 dark:text-white">
<BsCloudCheck data-type='BsCloudCheck' />
</div>
<h4 data-type='h4' className="mb-px mt-3 text-2xl font-bold text-navy-700 dark:text-white">
Your storage
</h4>
<p data-type='p' className="px-5 text-center text-base font-normal text-gray-600 md:!px-0 xl:!px-8">
Supervise your drive space in the easiest way
</p>
</div>
<div data-type='div' className="flex flex-col">
<div data-type='div' className="flex justify-between">
<p data-type='p' className="text-sm font-medium text-gray-600">25.6 GB</p>
<p data-type='p' className="text-sm font-medium text-gray-600">50 GB</p>
</div>
<div data-type='div' className="mt-2 flex h-3 w-full items-center rounded-full bg-lightPrimary dark:!bg-navy-700">
<span data-type='span' className="h-full w-1/2 rounded-full bg-brand-500 dark:!bg-white" />
</div>
</div>
</div>Typography H1
Component from
Horizon UI Dashboard
Builder
<h1 data-type='h1' className="ml-1 text-2xl font-bold text-navy-700 dark:text-white">
Trending NFTs
</h1>Card Task
Component from
Horizon UI Dashboard
Builder
<div data-type=”div” className="flex flex-col justify-center items-center h-[100vh] draggable">
<div data-type=”div” className="!z-5 relative flex flex-col rounded-[20px] max-w-[200px] bg-white bg-clip-border shadow-3xl shadow-shadow-500 flex flex-col w-full !p-4 3xl:p-![18px] bg-white">
<div data-type=”div” className="relative flex flex-row justify-between">
<div data-type=”div” className="flex items-center">
<div data-type=”div” className="flex h-9 w-9 items-center justify-center rounded-full bg-indigo-100 dark:bg-indigo-100 dark:bg-white/5">
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-brand-500 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” fill="none" d="M0 0h24v24H0z">
</path>
<path data-type=”path” d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm-2 15l-5-5 1.41-1.41L10 14.17l7.59-7.59L19 8l-9 9z">
</path>
</svg>
</div>
<h4 data-type=”h4” className="ml-4 text-xl font-bold text-navy-700 dark:text-white">
Tasks
</h4>
</div>
<div data-type=”div” className="relative flex">
<div data-type=”div” className="flex">
<button data-type=”button” className="flex items-center text-xl hover:cursor-pointer bg-lightPrimary p-2 text-brand-500 hover:bg-gray-100 dark:bg-navy-700 dark:text-white dark:hover:bg-white/20 dark:active:bg-white/10 linear justify-center rounded-md font-bold transition duration-200">
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 16 16" className="h-6 w-6" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” d="M3 9.5a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3zm5 0a1.5 1.5 0 1 1 0-3 1.5 1.5 0 0 1 0 3z">
</path>
</svg>
</button>
</div>
<div data-type=”div” className="top-11 right-0 w-max absolute z-10 origin-top-right transition-all duration-300 ease-in-out scale-0">
<div data-type=”div” className="z-50 w-max rounded-md bg-white px-4 py-3 text-sm shadow-xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type=”p” className="hover:text-black flex cursor-pointer items-center gap-2 text-gray-600 hover:font-medium">
<span data-type=”span”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 1024 1024" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” d="M858.5 763.6a374 374 0 0 0-80.6-119.5 375.63 375.63 0 0 0-119.5-80.6c-.4-.2-.8-.3-1.2-.5C719.5 518 760 444.7 760 362c0-137-111-248-248-248S264 225 264 362c0 82.7 40.5 156 102.8 201.1-.4.2-.8.3-1.2.5-44.8 18.9-85 46-119.5 80.6a375.63 375.63 0 0 0-80.6 119.5A371.7 371.7 0 0 0 136 901.8a8 8 0 0 0 8 8.2h60c4.4 0 7.9-3.5 8-7.8 2-77.2 33-149.5 87.8-204.3 56.7-56.7 132-87.9 212.2-87.9s155.5 31.2 212.2 87.9C779 752.7 810 825 812 902.2c.1 4.4 3.6 7.8 8 7.8h60a8 8 0 0 0 8-8.2c-1-47.8-10.9-94.3-29.5-138.2zM512 534c-45.9 0-89.1-17.9-121.6-50.4S340 407.9 340 362c0-45.9 17.9-89.1 50.4-121.6S466.1 190 512 190s89.1 17.9 121.6 50.4S684 316.1 684 362c0 45.9-17.9 89.1-50.4 121.6S557.9 534 512 534z">
</path>
</svg>
</span>
Panel 1
</p>
<p data-type=”p” className="hover:text-black mt-2 flex cursor-pointer items-center gap-2 pt-1 text-gray-600 hover:font-medium">
<span data-type=”span”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 1024 1024" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” d="M882 272.1V144c0-17.7-14.3-32-32-32H174c-17.7 0-32 14.3-32 32v128.1c-16.7 1-30 14.9-30 31.9v131.7a177 177 0 0 0 14.4 70.4c4.3 10.2 9.6 19.8 15.6 28.9v345c0 17.6 14.3 32 32 32h676c17.7 0 32-14.3 32-32V535a175 175 0 0 0 15.6-28.9c9.5-22.3 14.4-46 14.4-70.4V304c0-17-13.3-30.9-30-31.9zM214 184h596v88H214v-88zm362 656.1H448V736h128v104.1zm234 0H640V704c0-17.7-14.3-32-32-32H416c-17.7 0-32 14.3-32 32v136.1H214V597.9c2.9 1.4 5.9 2.8 9 4 22.3 9.4 46 14.1 70.4 14.1s48-4.7 70.4-14.1c13.8-5.8 26.8-13.2 38.7-22.1.2-.1.4-.1.6 0a180.4 180.4 0 0 0 38.7 22.1c22.3 9.4 46 14.1 70.4 14.1 24.4 0 48-4.7 70.4-14.1 13.8-5.8 26.8-13.2 38.7-22.1.2-.1.4-.1.6 0a180.4 180.4 0 0 0 38.7 22.1c22.3 9.4 46 14.1 70.4 14.1 24.4 0 48-4.7 70.4-14.1 3-1.3 6-2.6 9-4v242.2zm30-404.4c0 59.8-49 108.3-109.3 108.3-40.8 0-76.4-22.1-95.2-54.9-2.9-5-8.1-8.1-13.9-8.1h-.6c-5.7 0-11 3.1-13.9 8.1A109.24 109.24 0 0 1 512 544c-40.7 0-76.2-22-95-54.7-3-5.1-8.4-8.3-14.3-8.3s-11.4 3.2-14.3 8.3a109.63 109.63 0 0 1-95.1 54.7C233 544 184 495.5 184 435.7v-91.2c0-.3.2-.5.5-.5h655c.3 0 .5.2.5.5v91.2z">
</path>
</svg>
</span>
Panel 2
</p>
<p data-type=”p” className="hover:text-black mt-2 flex cursor-pointer items-center gap-2 pt-1 text-gray-600 hover:font-medium">
<span data-type=”span”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} version="1.2" baseProfile="tiny" viewBox="0 0 24 24" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<g data-type=”g”>
<path data-type=”path” d="M12.5 5.5c-.276 0-.5.224-.5.5s.224.5.5.5c1.083 0 1.964.881 1.964 1.964 0 .276.224.5.5.5s.5-.224.5-.5c0-1.634-1.33-2.964-2.964-2.964zM12.5 1c-4.136 0-7.5 3.364-7.5 7.5 0 1.486.44 2.922 1.274 4.165l.08.135c1.825 2.606 2.146 3.43 2.146 4.2v3c0 .552.448 1 1 1h2c0 .26.11.52.29.71.19.18.45.29.71.29.26 0 .52-.11.71-.29.18-.19.29-.45.29-.71h2c.552 0 1-.448 1-1v-3c0-.782.319-1.61 2.132-4.199.895-1.275 1.368-2.762 1.368-4.301 0-4.136-3.364-7.5-7.5-7.5zm2 18h-4v-1h4v1zm2.495-7.347c-1.466 2.093-2.143 3.289-2.385 4.347h-1.11v-2c0-.552-.448-1-1-1s-1 .448-1 1v2h-1.113c-.24-1.03-.898-2.2-2.306-4.22l-.077-.129c-.657-.934-1.004-2.024-1.004-3.151 0-3.033 2.467-5.5 5.5-5.5s5.5 2.467 5.5 5.5c0 1.126-.347 2.216-1.005 3.153z">
</path>
</g>
</svg>
</span>
Panel 3
</p>
<p data-type=”p” className="hover:text-black mt-2 flex cursor-pointer items-center gap-2 pt-1 text-gray-600 hover:font-medium">
<span data-type=”span”>
<svg data-type=”svg” stroke="currentColor" fill="none" strokeWidth={2} viewBox="0 0 24 24" strokeLinecap="round" strokeLinejoin="round" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<circle data-type=”circle” cx={12} cy={12} r={3}>
</circle>
<path data-type=”path” d="M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0 1-2 2 2 2 0 0 1-2-2v-.09A1.65 1.65 0 0 0 9 19.4a1.65 1.65 0 0 0-1.82.33l-.06.06a2 2 0 0 1-2.83 0 2 2 0 0 1 0-2.83l.06-.06a1.65 1.65 0 0 0 .33-1.82 1.65 1.65 0 0 0-1.51-1H3a2 2 0 0 1-2-2 2 2 0 0 1 2-2h.09A1.65 1.65 0 0 0 4.6 9a1.65 1.65 0 0 0-.33-1.82l-.06-.06a2 2 0 0 1 0-2.83 2 2 0 0 1 2.83 0l.06.06a1.65 1.65 0 0 0 1.82.33H9a1.65 1.65 0 0 0 1-1.51V3a2 2 0 0 1 2-2 2 2 0 0 1 2 2v.09a1.65 1.65 0 0 0 1 1.51 1.65 1.65 0 0 0 1.82-.33l.06-.06a2 2 0 0 1 2.83 0 2 2 0 0 1 0 2.83l-.06.06a1.65 1.65 0 0 0-.33 1.82V9a1.65 1.65 0 0 0 1.51 1H21a2 2 0 0 1 2 2 2 2 0 0 1-2 2h-.09a1.65 1.65 0 0 0-1.51 1z">
</path>
</svg>
</span>
Panel 4
</p>
</div>
</div>
</div>
</div>
<div data-type=”div” className="h-full w-full">
<div data-type=”div” className="mt-5 flex items-center justify-between p-2">
<div data-type=”div” className="flex items-center justify-center gap-2">
<input data-type=”input” type="checkbox" className="defaultCheckbox relative flex h-[20px] min-h-[20px] w-[20px] min-w-[20px] appearance-none items-center
justify-center rounded-md border border-gray-300 text-white/0 outline-none transition duration-[0.2s]
checked:border-none checked:text-white hover:cursor-pointer dark:border-white/10 checked:bg-brand-500 dark:checked:bg-brand-400 undefined" name="weekly" />
<p data-type=”p” className="text-base font-bold text-navy-700 dark:text-white">
Landing Page Design
</p>
</div>
<div data-type=”div”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-navy-700 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type='path' fill="none" d="M0 0h24v24H0V0z">
</path>
<path data-type=”path” d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z">
</path>
</svg>
</div>
</div>
<div data-type=”div” className="mt-2 flex items-center justify-between p-2">
<div data-type=”div” className="flex items-center justify-center gap-2">
<input data-type=”input” type="checkbox" className="defaultCheckbox relative flex h-[20px] min-h-[20px] w-[20px] min-w-[20px] appearance-none items-center
justify-center rounded-md border border-gray-300 text-white/0 outline-none transition duration-[0.2s]
checked:border-none checked:text-white hover:cursor-pointer dark:border-white/10 checked:bg-brand-500 dark:checked:bg-brand-400 undefined" name="weekly" />
<p data-type=”p” className="text-base font-bold text-navy-700 dark:text-white">
Mobile App Design
</p>
</div>
<div data-type='div'>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-navy-700 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” fill="none" d="M0 0h24v24H0V0z">
</path>
<path data-type=”path” d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z">
</path>
</svg>
</div>
</div>
<div data-type=”div” className="mt-2 flex items-center justify-between p-2">
<div data-type=”div” className="flex items-center justify-center gap-2">
<input data-type=”input” type="checkbox" className="defaultCheckbox relative flex h-[20px] min-h-[20px] w-[20px] min-w-[20px] appearance-none items-center
justify-center rounded-md border border-gray-300 text-white/0 outline-none transition duration-[0.2s]
checked:border-none checked:text-white hover:cursor-pointer dark:border-white/10 checked:bg-brand-500 dark:checked:bg-brand-400 undefined" name="weekly" />
<p data-type=”p” className="text-base font-bold text-navy-700 dark:text-white">
Dashboard Builder
</p>
</div>
<div data-type=”div”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-navy-700 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type='path' fill="none" d="M0 0h24v24H0V0z">
</path>
<path data-type=”path” d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z">
</path>
</svg>
</div>
</div>
<div data-type=”div” className="mt-2 flex items-center justify-between p-2">
<div data-type=”div” className="flex items-center justify-center gap-2">
<input data-type=”input” type="checkbox" className="defaultCheckbox relative flex h-[20px] min-h-[20px] w-[20px] min-w-[20px] appearance-none items-center
justify-center rounded-md border border-gray-300 text-white/0 outline-none transition duration-[0.2s]
checked:border-none checked:text-white hover:cursor-pointer dark:border-white/10 checked:bg-brand-500 dark:checked:bg-brand-400 undefined" name="weekly" />
<p data-type=”p” className="text-base font-bold text-navy-700 dark:text-white">
Landing Page Design
</p>
</div>
<div data-type=”div”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-navy-700 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type=”path” fill="none" d="M0 0h24v24H0V0z">
</path>
<path data-type=”path” d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z">
</path>
</svg>
</div>
</div>
<div data-type=”div” className="mt-2 flex items-center justify-between p-2">
<div data-type=”div” className="flex items-center justify-center gap-2">
<input data-type=”input” type="checkbox" className="defaultCheckbox relative flex h-[20px] min-h-[20px] w-[20px] min-w-[20px] appearance-none items-center
justify-center rounded-md border border-gray-300 text-white/0 outline-none transition duration-[0.2s]
checked:border-none checked:text-white hover:cursor-pointer dark:border-white/10 checked:bg-brand-500 dark:checked:bg-brand-400 undefined" name="weekly" />
<p data-type=”p” className="text-base font-bold text-navy-700 dark:text-white">
Dashboard Builder
</p>
</div>
<div data-type=”div”>
<svg data-type=”svg” stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 24 24" className="h-6 w-6 text-navy-700 dark:text-white" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path data-type='path' fill="none" d="M0 0h24v24H0V0z">
</path>
<path data-type=”path” d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z">
</path>
</svg>
</div>
</div>
</div>
</div>
</div>Card Informations
Component from
Horizon UI Dashboard
Builder
<div data-type='div' className="!z-5 relative flex flex-col rounded-[20px] bg-white bg-clip-border shadow-3xl shadow-shadow-500 dark:!bg-navy-800 dark:text-white dark:shadow-none w-full h-full p-3">
<div data-type='div' className="mt-2 mb-8 w-full">
<h4 data-type='h4' className="px-2 text-xl font-bold text-navy-700 dark:text-white">General Information</h4>
<p data-type='p' className="mt-2 px-2 text-base text-gray-600">As we live, our hearts turn colder. Cause pain is what we go through as we become older. We get insulted by others, lose trust for those others. We get back stabbed by friends. It becomes harder for us to give others a hand. We get our heart broken by people we love, even that we give them all...</p>
</div>
<div data-type='div' className="grid grid-cols-2 gap-4 px-2">
<div data-type='div' className="flex flex-col items-start justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Education</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">Stanford University</p>
</div>
<div data-type='div' className="flex flex-col justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Languages</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">English, Spanish, Italian</p>
</div>
<div data-type='div' className="flex flex-col items-start justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Department</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">Product Design</p>
</div>
<div data-type='div' className="flex flex-col justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Work History</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">English, Spanish, Italian</p>
</div>
<div data-type='div' className="flex flex-col items-start justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Organization</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">Simmmple Web LLC</p>
</div>
<div data-type='div' className="flex flex-col justify-center rounded-2xl bg-white bg-clip-border px-3 py-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-700 dark:shadow-none">
<p data-type='p' className="text-sm text-gray-600">Birthday</p>
<p data-type='p' className="text-base font-medium text-navy-700 dark:text-white">20 July 1986</p>
</div>
</div>
</div>Card Simple
Component from
Horizon UI Dashboard
Builder
<div data-type='div' className="!z-5 relative flex flex-col rounded-[20px] bg-white bg-clip-border shadow-3xl shadow-shadow-500 dark:!bg-navy-800 dark:text-white dark:shadow-none !flex-row flex-grow items-center rounded-[20px] draggable">
<div data-type='div' className="ml-[18px] flex h-[90px] w-auto flex-row items-center">
<div data-type='div' className="rounded-full bg-lightPrimary p-3 dark:bg-navy-700">
<span data-type='span' className="flex items-center text-brand-500 dark:text-white">
<svg data-type='svg'
stroke="currentColor"
fill="currentColor"
strokeWidth={0}
viewBox="0 0 24 24"
className="h-7 w-7"
height="1em"
width="1em"
xmlns="http://www.w3.org/2000/svg"
>
<path data-type='path' fill="none" d="M0 0h24v24H0z" />
<path data-type='path' d="M4 9h4v11H4zM16 13h4v7h-4zM10 4h4v16h-4z" />
</svg>
</span>
</div>
</div>
<div data-type='div' className="h-50 ml-4 flex w-auto flex-col justify-center">
<p data-type='p' className="font-dm text-sm font-medium text-gray-600">Earninsgs</p>
<h4 data-type='h4' className="text-xl font-bold text-navy-700 dark:text-white">$340.5</h4>
</div>
</div>Navbar Simple
Component from
Horizon UI Dashboard
Builder
import React from "react";
import { FiAlignJustify } from "react-icons/fi";
import { Link } from "react-router-dom";
import { BsArrowBarUp } from "react-icons/bs";
import { FiSearch } from "react-icons/fi";
import { RiMoonFill, RiSunFill } from "react-icons/ri";
import {
IoMdNotificationsOutline,
IoMdInformationCircleOutline,
} from "react-icons/io";
const Navbar = (props) => {
const { onOpenSidenav, brandText } = props;
const [darkmode, setDarkmode] = React.useState(false);
return (
<nav className="sticky top-4 z-40 flex flex-row flex-wrap items-center justify-between rounded-xl bg-white/10 p-2 backdrop-blur-xl dark:bg-[#0b14374d]">
<div className="ml-[6px]">
<div className="h-6 w-[224px] pt-1">
<a
className="text-sm font-normal text-navy-700 hover:underline dark:text-white dark:hover:text-white"
href=" "
>
Pages
<span className="mx-1 text-sm text-navy-700 hover:text-navy-700 dark:text-white">
/
</span>
</a>
<Link
className="text-sm font-normal capitalize text-navy-700 hover:underline dark:text-white dark:hover:text-white"
to="#"
>
Main Dashboard
</Link>
</div>
<p className="shrink text-[33px] capitalize text-navy-700 dark:text-white">
<Link
to="#"
className="font-bold capitalize hover:text-navy-700 dark:hover:text-white"
>
Main Dashboard
</Link>
</p>
</div>
<div className="relative mt-[3px] flex h-[61px] w-[355px] flex-grow items-center justify-around gap-2 rounded-full bg-white px-2 py-2 shadow-xl shadow-shadow-500 dark:!bg-navy-800 dark:shadow-none md:w-[365px] md:flex-grow-0 md:gap-1 xl:w-[365px] xl:gap-2">
<div className="flex h-full items-center rounded-full bg-lightPrimary text-navy-700 dark:bg-navy-900 dark:text-white xl:w-[225px]">
<p className="pl-3 pr-2 text-xl">
<FiSearch className="h-4 w-4 text-gray-400 dark:text-white" />
</p>
<input
type="text"
placeholder="Search..."
class="block h-full w-full rounded-full bg-lightPrimary text-sm font-medium text-navy-700 outline-none placeholder:!text-gray-400 dark:bg-navy-900 dark:text-white dark:placeholder:!text-white sm:w-fit"
/>
</div>
<span
className="flex cursor-pointer text-xl text-gray-600 dark:text-white xl:hidden"
>
<FiAlignJustify className="h-5 w-5" />
</span>
<p className="cursor-pointer">
<IoMdInformationCircleOutline className="h-4 w-4 text-gray-600 dark:text-white" />
</p>
<div
className="cursor-pointer text-gray-600"
onClick={() => {
if (darkmode) {
document.body.classList.remove("dark");
setDarkmode(false);
} else {
document.body.classList.add("dark");
setDarkmode(true);
}
}}
>
{darkmode ? (
<RiSunFill className="h-4 w-4 text-gray-600 dark:text-white" />
) : (
<RiMoonFill className="h-4 w-4 text-gray-600 dark:text-white" />
)}
</div>
<img
className="h-10 w-10 rounded-full"
src="https://raw.githubusercontent.com/horizon-ui/horizon-tailwind-react/main/src/assets/img/avatars/avatar4.png"
alt="Elon Musk"
/>
</div>
</nav>
);
};
export default Navbar;Profile Card
Component from
Horizon UI Dashboard
Builder
<div data-type=”div” className="flex flex-col justify-center items-center w-full h-[100vh] draggable">
<div data-type=”div” className="relative flex flex-col items-center rounded-[20px] w-full mx-auto p-4 bg-white bg-clip-border shadow-3xl shadow-shadow-500 dark:!bg-navy-800 dark:text-white dark:!shadow-none">
<div data-type=”div” className="relative flex h-32 w-full justify-center rounded-xl bg-cover">
<img data-type=”img” src="https://horizon-tailwind-react-git-tailwind-components-horizon-ui.vercel.app/static/media/banner.ef572d78f29b0fee0a09.png" className="absolute flex h-32 w-full justify-center rounded-xl bg-cover" />
<div data-type=”div” className="absolute -bottom-12 flex h-[87px] w-[87px] items-center justify-center rounded-full border-[4px] border-white bg-pink-400 dark:!border-navy-700">
<img data-type=”img” className="h-full w-full rounded-full" src="https://horizon-tailwind-react-git-tailwind-components-horizon-ui.vercel.app/static/media/avatar11.1060b63041fdffa5f8ef.png" alt="" />
</div>
</div>
<div data-type=”div” className="mt-16 flex flex-col items-center">
<h4 data-type=”h4” className="text-xl font-bold text-navy-700 dark:text-white">
Adela Parkson
</h4>
<p data-type=”p” className="text-base font-normal text-gray-600">Product Manager</p>
</div>
<div data-type=”div” className="mt-6 mb-3 flex gap-5">
<div data-type=”div” className="flex flex-col items-center justify-center">
<p data-type=”p” className="text-2xl font-bold text-navy-700 dark:text-white">17</p>
<p data-type=”p” className="text-sm font-normal text-gray-600">Posts</p>
</div>
<div data-type=”div” className="flex flex-col items-center justify-center">
<p data-type=”p” className="text-2xl font-bold text-navy-700 dark:text-white">
9.7K
</p>
<p data-type=”p” className="text-sm font-normal text-gray-600">Followers</p>
</div>
<div data-type=”div” className="flex flex-col items-center justify-center">
<p data-type=”p” className="text-2xl font-bold text-navy-700 dark:text-white">
434
</p>
<p data-type=”p” className="text-sm font-normal text-gray-600">Following</p>
</div>
</div>
</div>
</div>History Card
Component from
Horizon UI Dashboard
Builder
<div data-type='div' className="!z-5 max-w-[378px] max-h-[368px] relative flex w-full flex-col rounded-[20px] bg-white bg-clip-border p-4 shadow-3xl shadow-shadow-500 dark:!bg-navy-800 dark:text-white dark:shadow-none draggable">
<div data-type='div' className="flex items-center justify-between rounded-t-3xl w-full">
<div data-type='div' className="text-lg font-bold text-navy-700 dark:text-white">
History
</div>
<button data-type='button' className="linear rounded-[20px] bg-lightPrimary px-4 py-2 text-base font-medium text-brand-500 transition duration-200 hover:bg-gray-100 active:bg-gray-200 dark:bg-white/5 dark:text-white dark:hover:bg-white/10 dark:active:bg-white/20">
See all
</button>
</div>
<div data-type='div' className="flex h-full w-full items-start justify-between rounded-md border-[1px] border-[transparent] dark:hover:border-white/20 bg-white px-3 py-[20px] transition-all duration-150 hover:border-gray-200 dark:!bg-navy-800 dark:hover:!bg-navy-700">
<div data-type='div' className="flex items-center gap-3">
<div data-type='div' className="flex h-16 w-16 items-center justify-center">
<img data-type='img' className="h-full w-full rounded-xl" src="https://horizon-tailwind-react-corporate-7s21b54hb-horizon-ui.vercel.app/static/media/Nft1.0fea34cca5aed6cad72b.png" alt="" />
</div>
<div data-type='div' className="flex flex-col">
<h5 data-type='h5' className="text-base font-bold text-navy-700 dark:text-white">
Colorful Heaven
</h5>
<p data-type='p' className="mt-1 text-sm font-normal text-gray-600">
Mark Benjamin
</p>
</div>
</div>
<div data-type='div' className="mt-1 flex items-center justify-center text-navy-700 dark:text-white">
<div data-type='div'>
<svg data-type='svg' stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 320 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg"<path data-type='path' d="M311.9 260.8L160 353.6 8 260.8 160 0l151.9 260.8zM160 383.4L8 290.6 160 512l152-221.4-152 92.8z" /></svg>
</div>
<div data-type='div' className="ml-1 flex items-center text-sm font-bold text-navy-700 dark:text-white">
<p data-type='p'> Test</p>
<p data-type='p' className="ml-1">ETH</p>
</div>
<div data-type='div' className="ml-2 flex items-center text-sm font-normal text-gray-600 dark:text-white">
<p data-type='p' >30s</p>
<p data-type='p' className="ml-1">ago</p>
</div>
</div>
</div>
<div data-type='div' className="flex h-full w-full items-start justify-between rounded-md border-[1px] border-[transparent] dark:hover:border-white/20 bg-white px-3 py-[20px] transition-all duration-150 hover:border-gray-200 dark:!bg-navy-800 dark:hover:!bg-navy-700">
<div data-type='div' className="flex items-center gap-3">
<div data-type='div' className="flex h-16 w-16 items-center justify-center">
<img data-type='img' className="h-full w-full rounded-xl" src="https://horizon-tailwind-react-corporate-7s21b54hb-horizon-ui.vercel.app/static/media/Nft6.9ff5403226e81a6fd390.png" alt="" />
</div>
<div data-type='div' className="flex flex-col">
<h5 data-type='h5' className="text-base font-bold text-navy-700 dark:text-white">
3D Cubes Art
</h5>
<p data-type='p' className="mt-1 text-sm font-normal text-gray-600">
Esthera Jackson
</p>
</div>
</div>
<div data-type='div' className="mt-1 flex items-center justify-center text-navy-700 dark:text-white">
<div data-type='div'>
<svg data-type='svg' stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 320 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg"<path data-type='path' d="M311.9 260.8L160 353.6 8 260.8 160 0l151.9 260.8zM160 383.4L8 290.6 160 512l152-221.4-152 92.8z" /></svg>
</div>
<div data-type='div' className="ml-1 flex items-center text-sm font-bold text-navy-700 dark:text-white">
<p data-type='p'> 0.4 </p>
<p data-type='p' className="ml-1">ETH</p>
</div>
<div data-type='div' className="ml-2 flex items-center text-sm font-normal text-gray-600 dark:text-white">
<p data-type='p' >30s</p>
<p data-type='p' className="ml-1">ago</p>
</div>
</div>
</div>
<div data-type='div' className="flex h-full w-full items-start justify-between rounded-md border-[1px] border-[transparent] dark:hover:border-white/20 bg-white px-3 py-[20px] transition-all duration-150 hover:border-gray-200 dark:!bg-navy-800 dark:hover:!bg-navy-700">
<div data-type='div' className="flex items-center gap-3">
<div data-type='div' className="flex h-16 w-16 items-center justify-center">
<img data-type='img' className="h-full w-full rounded-xl" src="https://horizon-tailwind-react-corporate-7s21b54hb-horizon-ui.vercel.app/static/media/Nft4.5fc37877b25c9fb9a52d.png" alt="" />
</div>
<div data-type='div' className="flex flex-col">
<h5 data-type='h5' className="text-base font-bold text-navy-700 dark:text-white">
Swipe Circles
</h5>
<p data-type='p' className="mt-1 text-sm font-normal text-gray-600">
Peter Will
</p>
</div>
</div>
<div data-type='div' className="mt-1 flex items-center justify-center text-navy-700 dark:text-white">
<div data-type='div'>
<svg data-type='svg' stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 320 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg"<path data-type='path' d="M311.9 260.8L160 353.6 8 260.8 160 0l151.9 260.8zM160 383.4L8 290.6 160 512l152-221.4-152 92.8z" /></svg>
</div>
<div data-type='div' className="ml-1 flex items-center text-sm font-bold text-navy-700 dark:text-white">
<p data-type='p' > 0.4 </p>
<p data-type='p' className="ml-1">ETH</p>
</div>
<div data-type='div' className="ml-2 flex items-center text-sm font-normal text-gray-600 dark:text-white">
<p data-type='p' >4h</p>
<p data-type='p' className="ml-1">ago</p>
</div>
</div>
</div>
<div data-type='div' className="flex h-full w-full items-start justify-between rounded-md border-[1px] border-[transparent] dark:hover:border-white/20 bg-white px-3 py-[20px] transition-all duration-150 hover:border-gray-200 dark:!bg-navy-800 dark:hover:!bg-navy-700">
<div data-type='div' className="flex items-center gap-3">
<div data-type='div' className="flex h-16 w-16 items-center justify-center">
<img data-type='img' className="h-full w-full rounded-xl" src="https://horizon-tailwind-react-corporate-7s21b54hb-horizon-ui.vercel.app/static/media/Nft3.3b3e6a4b3ada7618de6c.png" alt="" />
</div>
<div data-type='div' className="flex flex-col">
<h5 data-type='h5' className="text-base font-bold text-navy-700 dark:text-white">
Swipe Circles
</h5>
<p data-type='p' className="mt-1 text-sm font-normal text-gray-600">
Manny Gates
</p>
</div>
</div>
<div data-type='div' className="mt-1 flex items-center justify-center text-navy-700 dark:text-white">
<div data-type='div'>
<svg data-type='svg' stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 320 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg"<path data-type='path' d="M311.9 260.8L160 353.6 8 260.8 160 0l151.9 260.8zM160 383.4L8 290.6 160 512l152-221.4-152 92.8z" /></svg>
</div>
<div data-type='div' className="ml-1 flex items-center text-sm font-bold text-navy-700 dark:text-white">
<p data-type='p' > 0.4 </p>
<p data-type='p' className="ml-1">ETH</p>
</div>
<div data-type='div' className="ml-2 flex items-center text-sm font-normal text-gray-600 dark:text-white">
<p data-type='p' >30s</p>
<p data-type='p' className="ml-1">ago</p>
</div>
</div>
</div>
<div data-type='div' className="flex h-full w-full items-start justify-between rounded-md border-[1px] border-[transparent] dark:hover:border-white/20 bg-white px-3 py-[20px] transition-all duration-150 hover:border-gray-200 dark:!bg-navy-800 dark:hover:!bg-navy-700">
<div data-type='div' className="flex items-center gap-3">
<div data-type='div' className="flex h-16 w-16 items-center justify-center">
<img data-type='img' className="h-full w-full rounded-xl" src="https://horizon-tailwind-react-corporate-7s21b54hb-horizon-ui.vercel.app/static/media/Nft5.62dbaf7dd91b4180035c.png" alt="" />
</div>
<div data-type='div' className="flex flex-col">
<h5 data-type='h5' className="text-base font-bold text-navy-700 dark:text-white">
Mesh Gradients
</h5>
<p data-type='p' className="mt-1 text-sm font-normal text-gray-600">
Will Smith
</p>
</div>
</div>
<div data-type='div' className="mt-1 flex items-center justify-center text-navy-700 dark:text-white">
<div data-type='div'>
<svg data-type='svg' stroke="currentColor" fill="currentColor" strokeWidth={0} viewBox="0 0 320 512" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg"<path data-type='path' d="M311.9 260.8L160 353.6 8 260.8 160 0l151.9 260.8zM160 383.4L8 290.6 160 512l152-221.4-152 92.8z" /></svg>
</div>
<div data-type='div' className="ml-1 flex items-center text-sm font-bold text-navy-700 dark:text-white">
<p data-type='p' > 0.4 </p>
<p data-type='p' className="ml-1">ETH</p>
</div>
<div data-type='div' className="ml-2 flex items-center text-sm font-normal text-gray-600 dark:text-white">
<p data-type='p' >30s</p>
<p data-type='p' className="ml-1">ago</p>
</div>
</div>
</div>
</div>