5 Low Code Builders: Best Platforms Developers Will Love

In this modern era, where efficiency and speed are the most important things in technology, web designers and developers are turning to low-code website builders. It helps them finish a project much faster.
Indeed, the low-code platforms have emerged as a game-changer in the web industry. In this guide, we'll explore the top platforms that are ideal for both beginners and coding pros. Let's find your perfect low-code website builder!
Contents
- What is a Low-Code Website Builder?
- Which are the Best Low-Code Website Builders?
- Low Code VS No Code
- How to use Loopple to create a simple website
What is a Low-Code Website Builder?
A low-code website builder is a development platform that allows developers to make a website with excellent visual interfaces by reducing the necessity of manual coding. Instead of many lines of code, a developer can leverage the pre-built components and tweak them to create the desired design.
For example, suppose your client wants you to complete a project that requires a responsive and visually impressive Admin Panel as soon as possible. In that case, you can quickly complete the design part by using a low-code Website Builder.
This type of tool only requires you to drag and drop the components and write minimum codes if necessary. As a result, you or any web developer or designer can refrain from worrying about the deadline.
Which are the best low-code website builders?
Picking a low-code website builder is pretty straightforward since there aren't tons of options. Let's keep it simple and check out the best ones to help you decide easily.
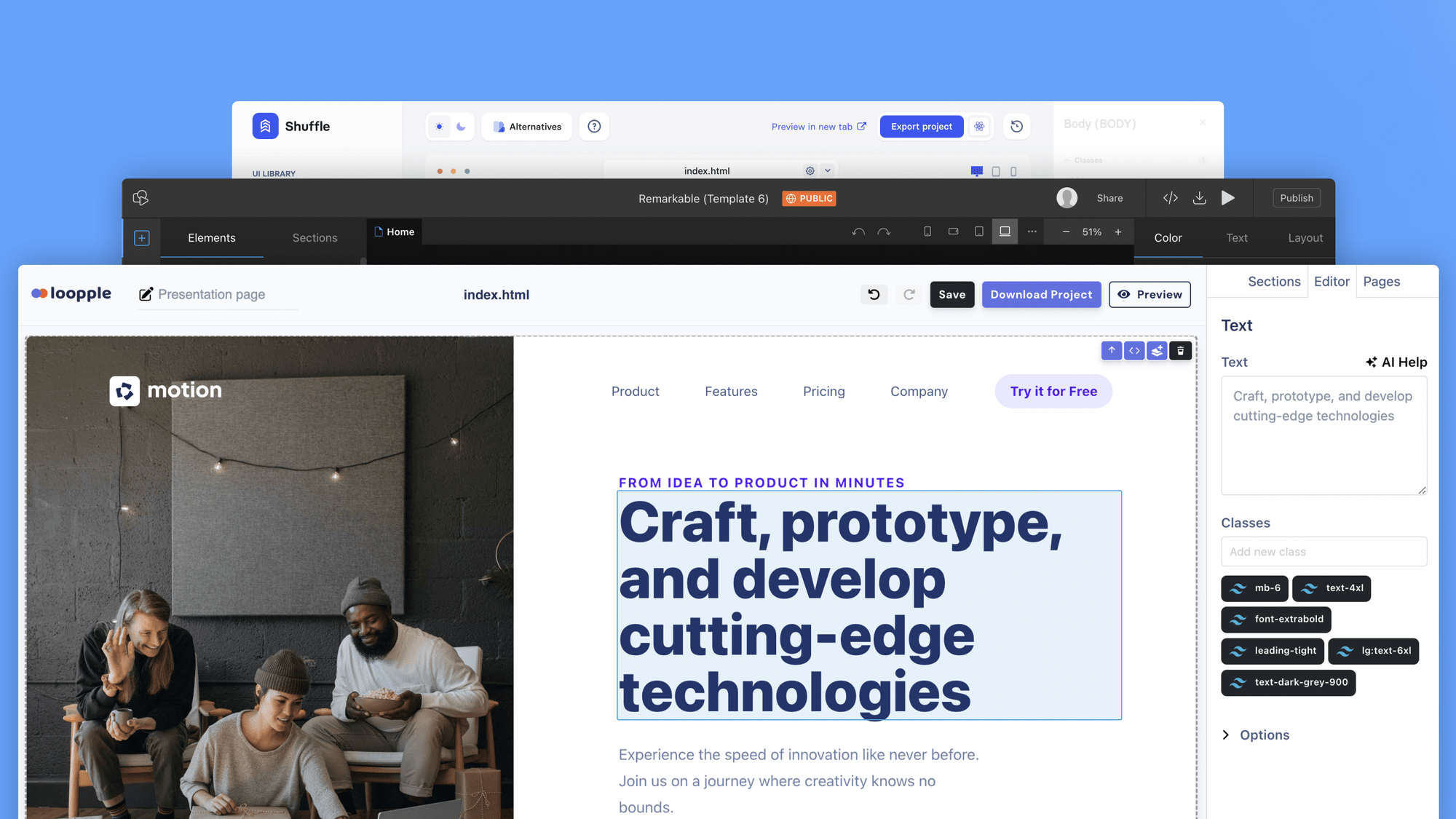
1. Loopple

Loopple is one of the easiest dynamic low-code website builders you can use for your next project. The reason why developers use this tool is its minimalistic and reliable UI/UX. Choosing a template, modifying it, and adding or removing elements by simply drag-and-drop is what Loople is.
Note: As a full-stack web developer with multi-year experience, I can say that Loopple is one of the finest tools I have used in my development journey. Mainly, when the deadline is pretty strict, and there are multiple ongoing projects, Loopple helps transform my ideas and the client's requirements into reality like a secret weapon.
The most noticeable features of this low-code site builder are the following:
- User-friendliness: Loopple, by far, has a remarkably user-friendly UI and easy-to-use functions that help any developer create a website effortlessly.
- Fast performance: The design process and the overall performance of Loopple are incredibly fast. It feels lightweight and very swift while using. Also, the website built by it loads quickly.
- Pre-built components, templates & sections: Loopple has highly useful and much-needed pre-built components and sections with a modern and simple outlook. These are the elements you need in most of your projects.
- Customization ability: Every element you drag and drop on Loopple is customizable by either using manual coding or graphical options.
- Responsive design: Whether your audience is on a desktop, tablet, or a tiny smartphone screen, Loopple's got you covered. Its Bootstrap, Tailwind CSS, Chakra UI, and React-powered templates fit well on a desktop, tablet, and smaller smartphone screen.
- Code Editor: To modify or add your own code snippets, Loopple has an excellent code editor. It appears upon clicking on a specific icon.
- Complete builder features: Apart from the above features, it has a complete list of functionalities to build a landing page, a dashboard, or whatever you want easily:
- Revert changes
- AI Help for texts
- Element duplicator
- Add or remove classes
- Add, remove or duplicate pages
- Preview
- Link configuration
- Code exporter
Unquestionably, Loopple is the go-to choice for those who want to bring their design of imagination with less effort. It also helps to learn web designing fundamentals for beginners. However, like any platform, Loopple comes with both pros and cons:
Pros:
- Playful UI for an effortless designing experience.
- Revert and Undo changes features.
- There are a good number of excellent template options for your project.
- Easy to use and robust functions that provide fantastic customization ability.
- Has Bootstrap, Tailwind CSS, and React support.
Cons:
- Limited advanced coding option.
- Doesn’t have a Tree Structure View of the components.
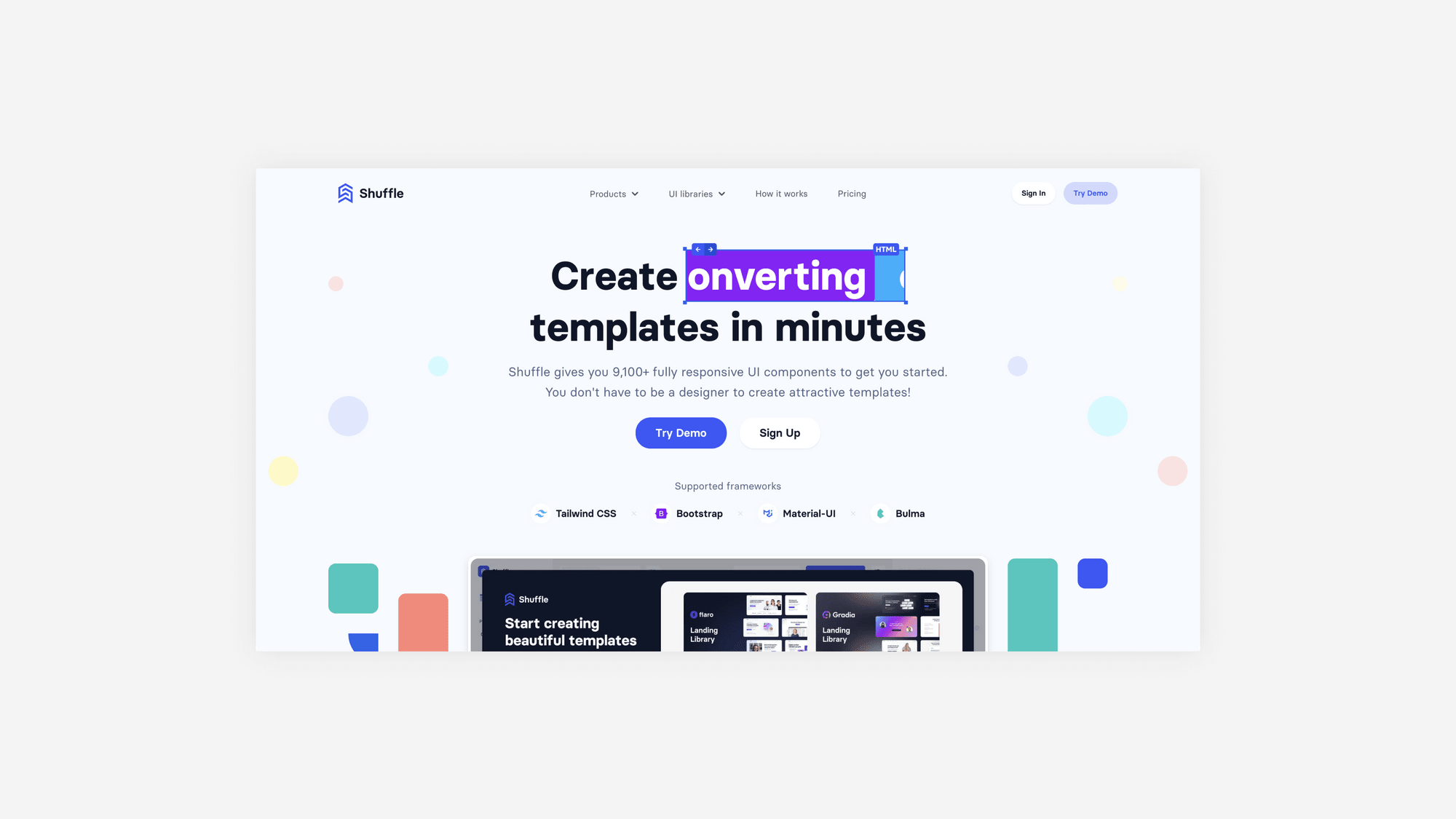
2. Shuffle.Dev

Shuffle is another excellent platform that lets you build responsive landing pages, dashboards, magazines, and e-commerce templates. As a low-code website builder, it is a very desirable option.
Once you dive into Shuffle.dev, you will mostly notice the following features:
- Collaboration Tools: To make teamwork much easier, Shuffle.dev offers top-notch collaboration tools that work great for any team player.
- Beautiful UI Libraries: Shuffle has 60+ UI libraries with 9,100+ excellent essential UI components that make your design journey into a creative playground.
- Plugin support: After finishing a design, for most advanced customization, if you need to modify the code, Shuffle has an extension for Visual Studio Code.
- Flexible options: This low-code builder offers designs that are based on Tailwind CSS, Bootstrap, Bulma, Material-UI, or React.
- Chat-based builder: The most useful feature of Shuffle.dev is a ChatGPT-based AI assistant that can help you create fantastic websites just by chatting.
Let's break down the advantages and drawbacks of this platform:
Pros:
- Intuitive UI for time-efficient design and development process.
- A large number of templates are based on Bootstrap, Tailwind CSS, Bulma, Material-UI, and React.
- AI assistant and collaboration tools that work for any type of user.
Cons:
- Has some learning curve.
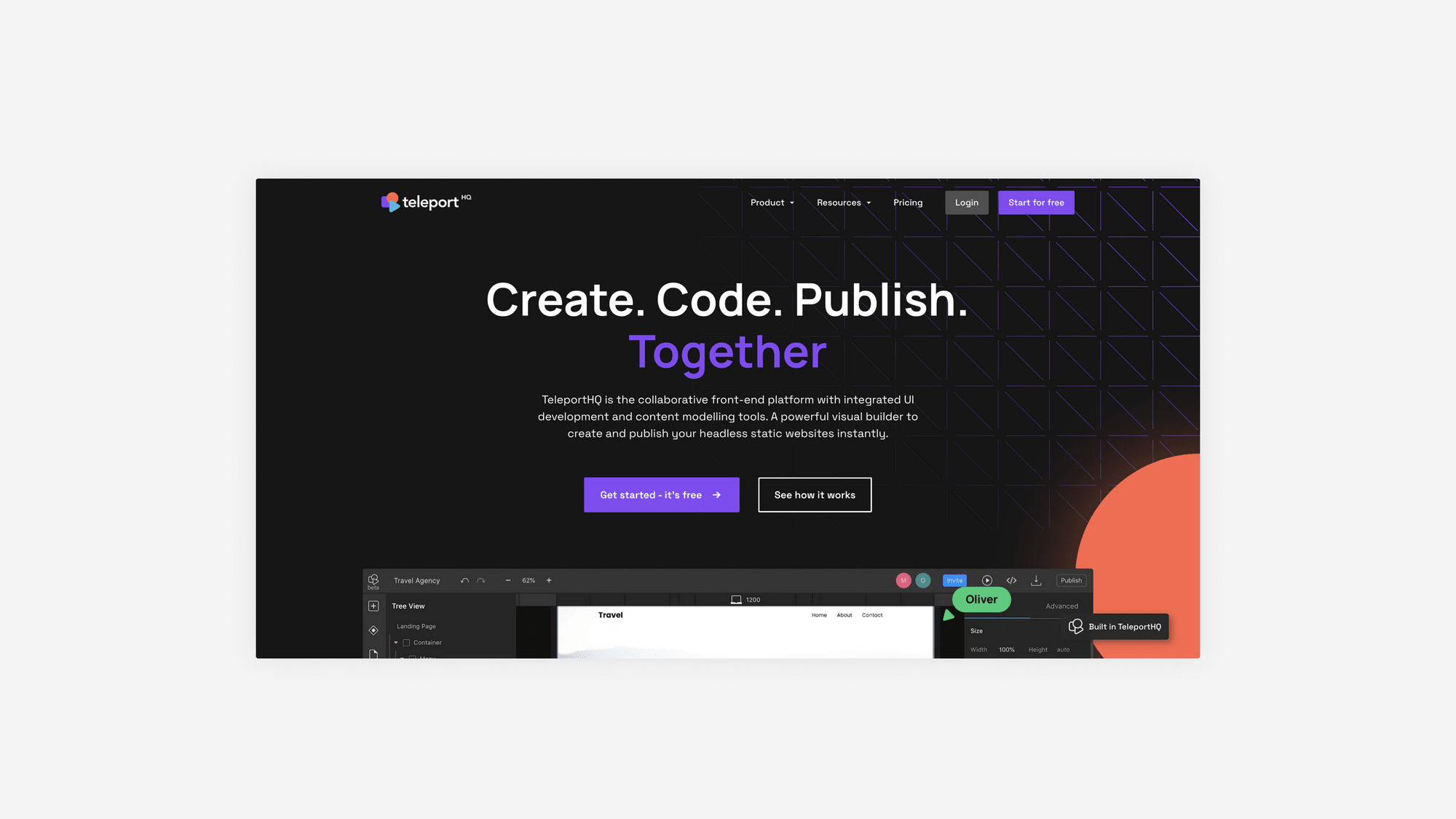
3. TeleportHQ

The TeleportHQ is a low-code website builder and front-end design tool with many features and options. This powerful visual builder can create and publish your website very fast.
Like other builders, you can drag and drop elements into the design, and modify, duplicate, or delete them according to your needs.
Note: In my experience, TeleportHQ offers a friendly UI with some useful features, which have made it a good website maker. However, you may need some time to learn how to use its functions properly.
This low-key website builder has the following key features:
- Drag-and-Drop Interface: Like other low-code website builders, TeleportHQ features a particularly familiar drag-and-drop interface but with some unique capabilities.
- Robust Customizability: Using its inbuilt options or by modifying codes, a user can achieve an extraordinarily high level of customizability on this platform.
- Deploy with One-Click: TeleportHQ lets you push your projects on GitHub, deploy with Vercel, and host the website for free.
- Advanced Tools: Rather than just being an ordinary site builder, it offers many advanced tools, including collaboration facilities features, image optimization, etc.
Not only the good sides, but TeleportHQ also has some downsides as well. These are:
Pros:
- A very user-friendly interface with a lot of powerful features.
- Generative AI.
- Collaboration features and reusable components.
Cons:
- The steep learning curve for the beginners.
- A limited number of templates.
4. Startup by Designmodo

Startup by Designmodo is a drag-and-drop Bootstrap low-code website builder that offers plenty of options to complete your project within a short period.
Unlike the previous three options from this list, Startup relies only on Bootstrap CSS. If Bootstrap is your CSS framework of choice, this low-key designer is indeed a pleasant option.
Startup offers a set of useful features for developers as a low-code website builder. These are:
- Very Easy Interface: Unlike many of its competitors, Startup offers a highly user-friendly drag-and-drop UI, which is incredibly easy to use. It also looks minimal and useful.
- Modern UI components: Rather than providing unsuitable pre-built components, it has some modern, simple, and visually appealing templates that you can easily include in your project.
- Publish and Host Website: Designmodo Startup lets you download the project file or host it using static.app with just a single click.
- Auto-backup: While working on a design, it automatically saves. Also, it saves 50 versions of your website so you can restore it if something goes wrong.
Designmodo is also developing new features for this builder that you may see in the upcoming days.
Pros:
- Modern, minimal, and visually appealing templates.
- All blocks are available in both light and dark versions.
- Autosave.
Cons:
- Limited customization option.
- Downloading a project requires a paid subscription.
5. Bootstrap Studio

If you need a robust desktop app for designing and prototyping webpages that is also a low-code website builder, Bootstrap Studio is there for you.
This app works on Windows, macOS, and Linux distros like Ubuntu, Debian, Fedora, etc. I tested this app on both a Mac and a Windows PC. This website builder has very familiar UI and common functionalities. So, any beginners should be able to use this low-code site builder without a hitch.
These are the best features you will find in Bootstrap Studio:
- Smart Drag & Drop: For being a desktop app, the drag and drop experience on this low-code website builder is pretty decent.
- Pre-built and Custom Components: Bootstrap Studio doesn't only have pre-built components; it also lets you create and reuse your own components.
- One-click Publishing: After completing, a single-click is enough to publish the website on a supported platform.
These are the strong and weak sides of this tool:
Pros:
- Seamless Bootstrap integration
- Import existing websites into your project
- Linked components that sync changes within the same group
Cons:
- No free version
- Limited support and compatibility with other frameworks
Low Code vs No Code
All user-friendly website builders come in two primary types: Low Code and No Code. Although the initial impression of a No Code builder might offer satisfaction, there's more to the story.
Though both types of site builders have different userbase, still, some may still get confused about choosing the right one. Knowing about them in detail may help to cure this confusion.
Low-Code: A low-code website builder lets you create a website with or without coding knowledge. More experienced developers can robustly utilize this type of tool.
Advantages:
- You can quickly build any website or template.
- It requires less manual coding.
- It allows you to write your code for the most advanced modifications.
Disadvantages:
- Proficiency in coding is necessary to get the best.
- You may need to spend some time learning how to use this tool.
No-Code: A No-Code Website Builder gives you the ability to craft a stunning-looking website without writing a single line of code. You can only drag and drop and finish the project.
Advantages:
- No need to write a single line of code.
- Drag and drop to build whatever you want.
- It can help to create a prototype in the fastest possible way.
Disadvantages:
- Limited customization options.
- A limited number of advanced features.
- Almost no compatibility with other platforms.
- Lesser control over the codebase and the infrastructure.
How to use Loopple to create a simple website?
You can create an impressive-looking website using Loopple very easily. Sounds interesting? Let's follow these easy steps to do it:
1. Choose your preferred technology and template
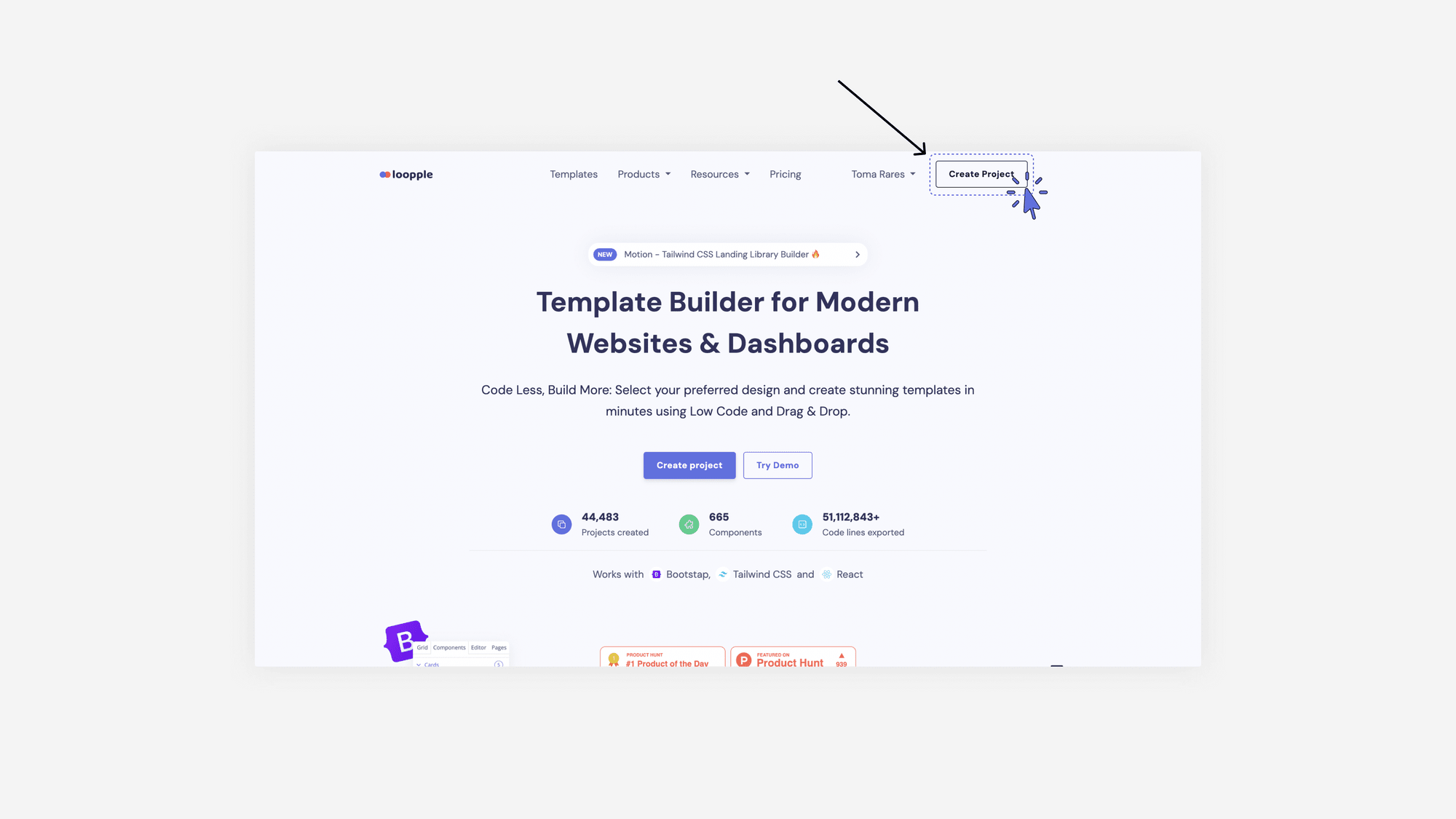
- First, go to the Index page.
- Sign in with your credentials or register for an account if necessary.
- Then, click on Create Project.

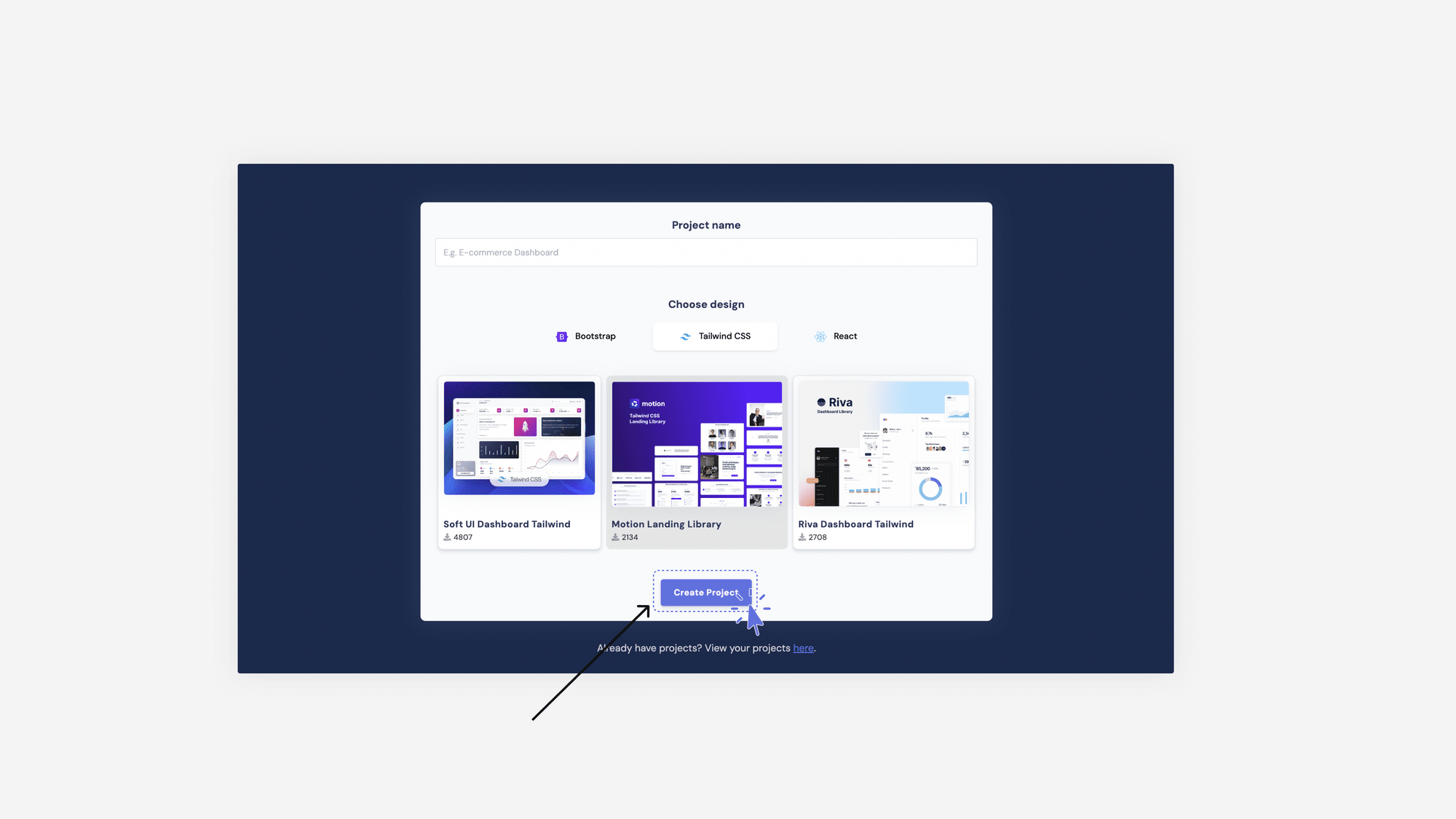
4. Give your project a name.
5. Choose the technology you prefer. In my case, I have chosen the Tailwind CSS.
*I you're not sure what CSS framework to choose, you can take a look at the comparison between Tailwind CSS and Bootstrap.
6. Select the template you prefer. For example, I've picked the Motion Landing Library.
7. Now, click on Create Project.

8. Move to the next step.
2. Customize the template
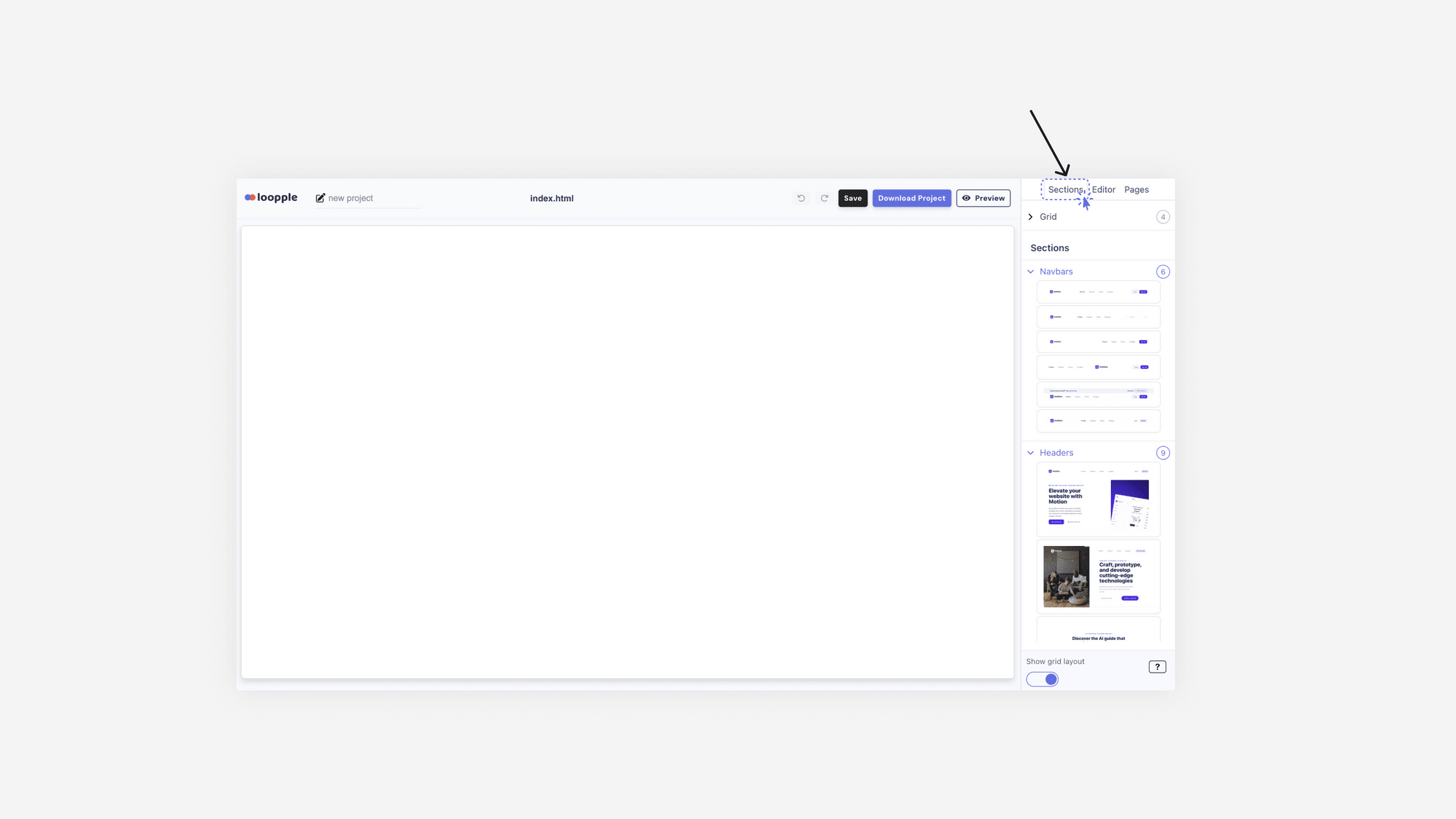
- Now, you will see three tabs in the right sidebar: Sections, Editor, and Pages. Go to Sections from there if it's not opened by default.

2. Then, drag and drop the pre-built components like a Header, Navbar, or anything you prefer.
3. You also can add Grids from the available list.
4. After adding the components, click on the one you want to alter.
5. Then, on the left sidebar, you will have your options to change texts, images, CSS classes, etc.
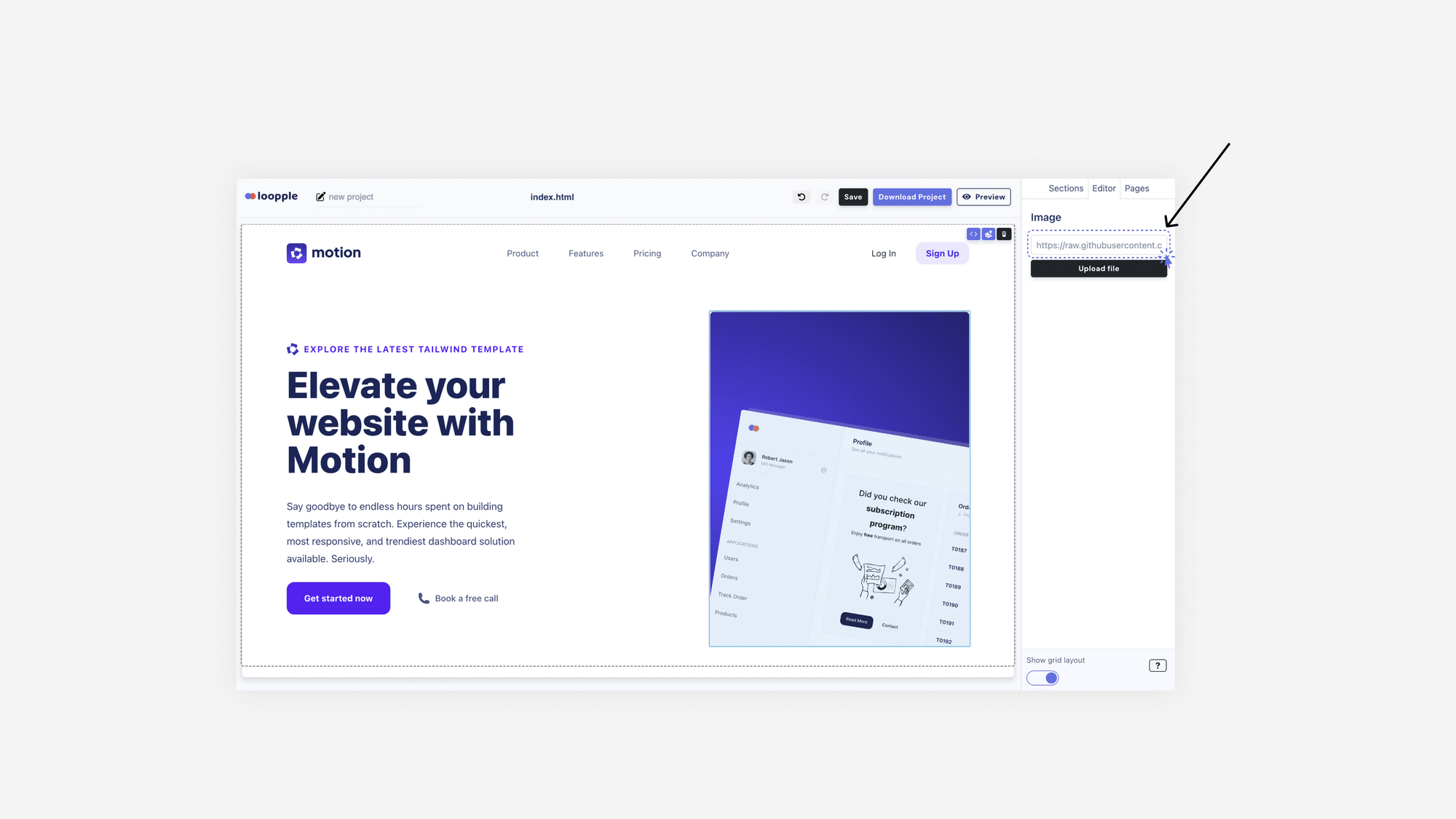
6. If you click on an image, it will give you an option to upload your own image.

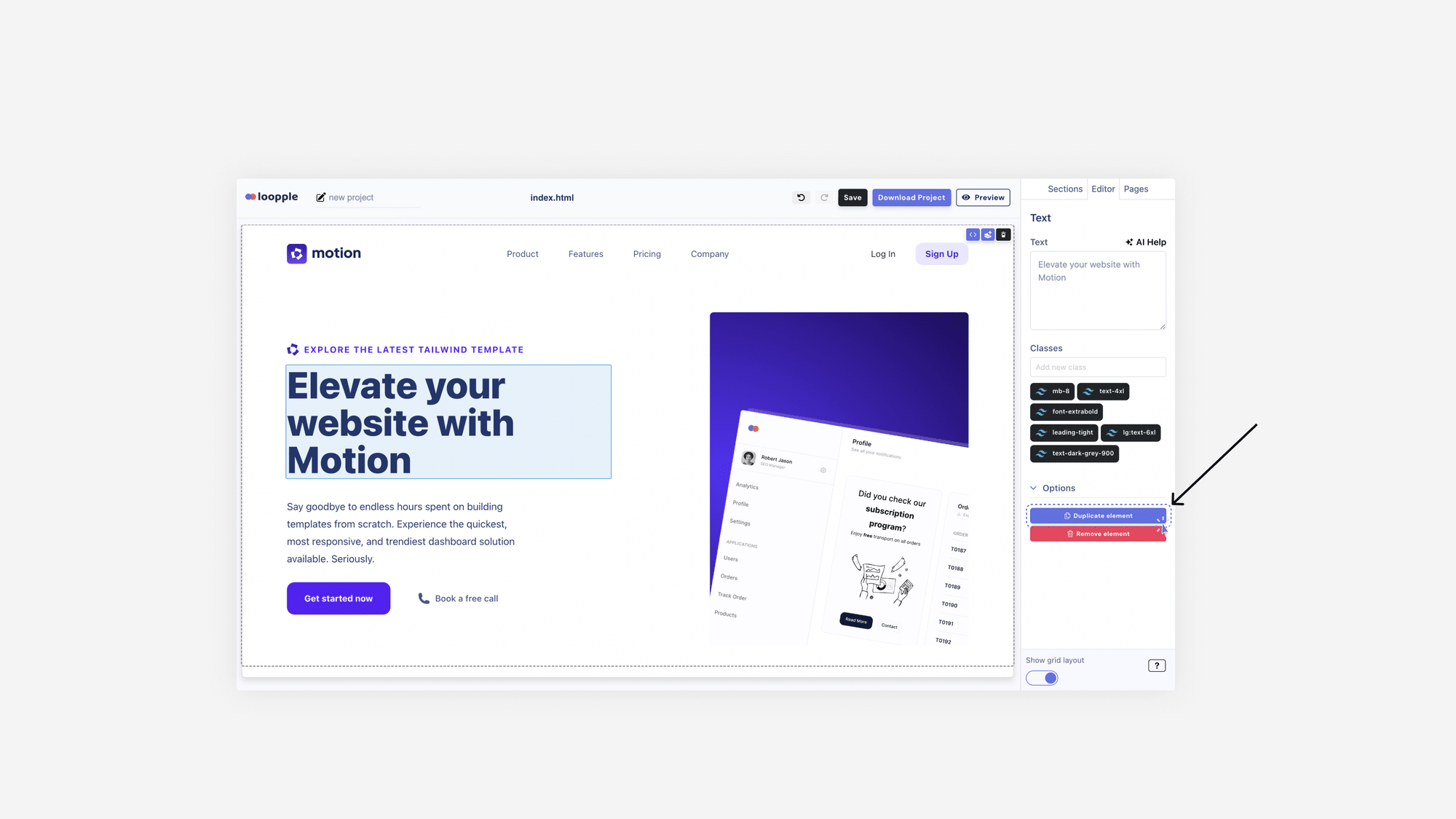
7. Similarly, after clicking on a textual element, you will have a text box to change it.
8. Duplicate an element by clicking on the Duplicate element button if needed.

9. If necessary, remove any content from your page.
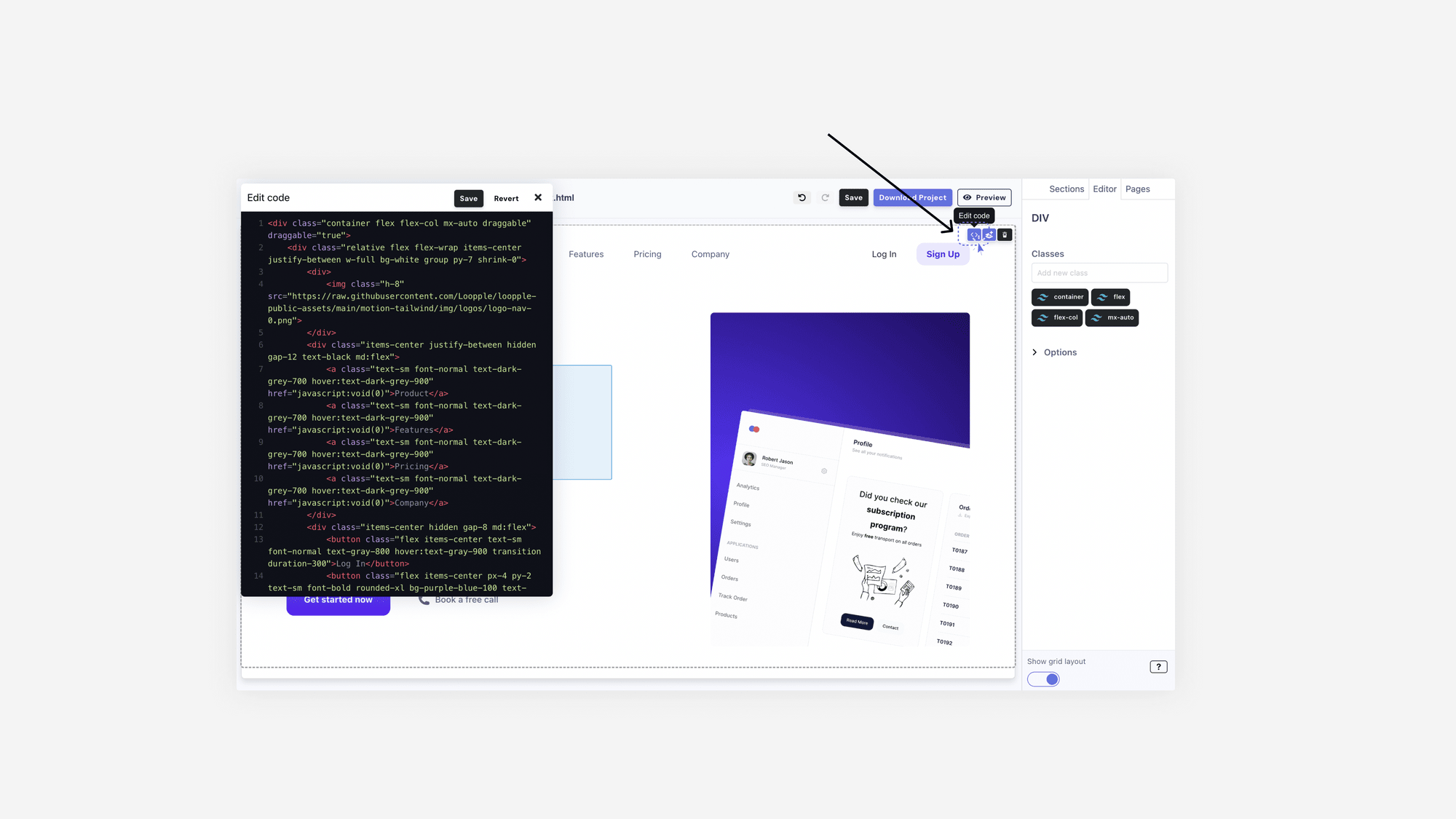
10. In case you want to modify the HTML, or CSS, you can click on the Code icon to toggle the Code Editor.

11. Then, modify the lines you want.
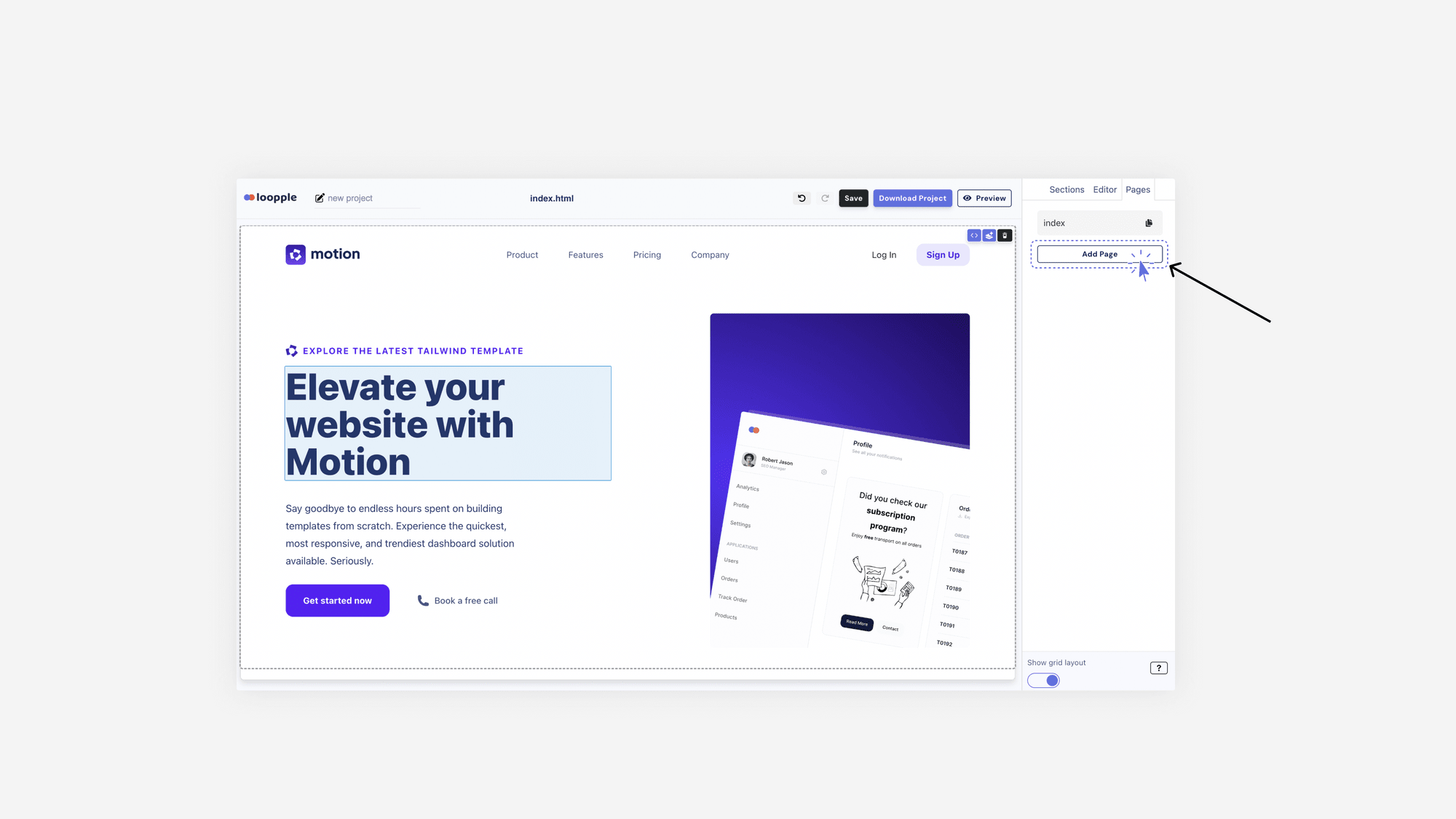
12. After completing the current page, go to the Pages tab, as shown in the screenshot below.
13. Then, click on Add Page and give it a name. You can also duplicate the already-built pages.

14. Start working on the new page and complete the design part.
3. Download the codebase
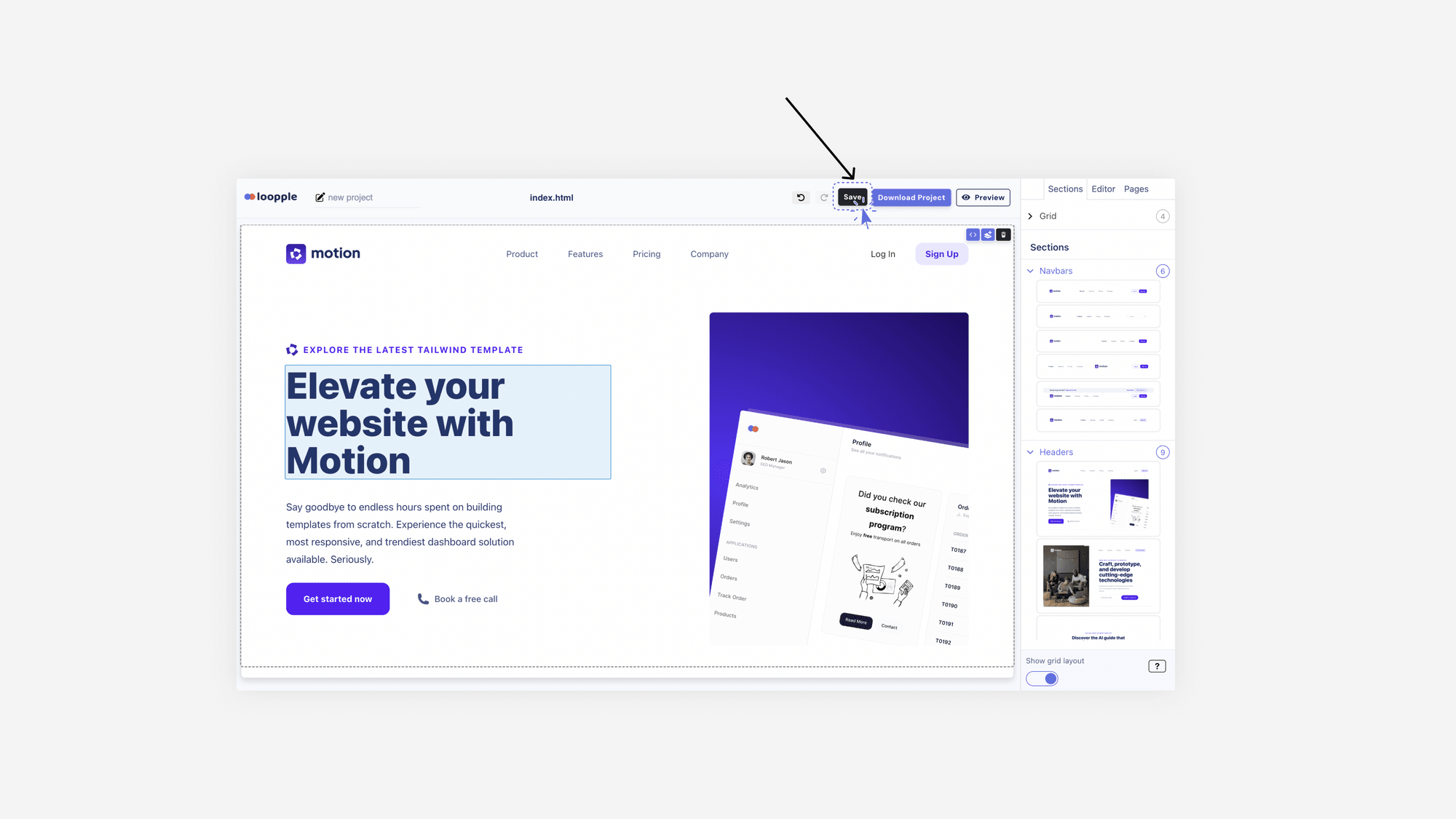
- Once you are done with your design, click on Save

2. Also, click on Preview to see the real-world view of your website.
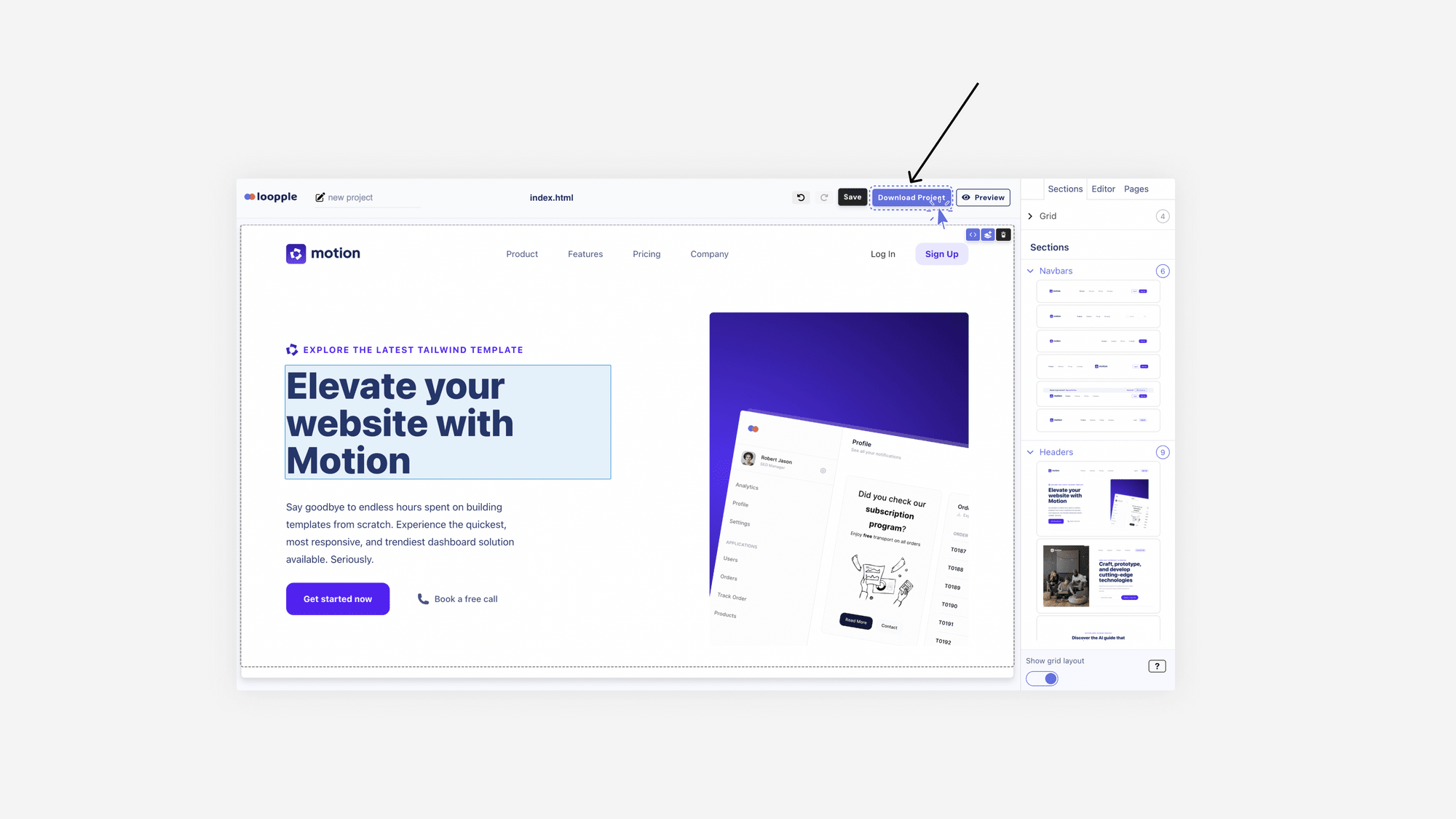
3. If everything seems alright, click on Download Project.

The downloaded project file contains the entire codebase. You can make further modifications using a code editor if necessary.
Final Thoughts
In the ever-evolving web development industry, these low-code website builders featured above have a big impact.
Whether you are a newbie or an experienced developer, platforms like Loopple, and others mentioned in this article can provide the tools to bring your web projects to life. Whichever you choose, these low-code website builders will give you confidence and ease in your development journey.
