Low Code vs No Code: What is the Difference Anyone Must Know

Are you looking for an in-depth comparison between low-code vs no-code website builders? This article will give you the best information you need.
When you plan to build a website, no-code and low-code come automatically to complete the front-end part faster. However, choosing which way to go is not always straightforward, particularly for inexperienced ones.
Both simplify your development process but in different ways. So, learning about the key differences is important.
What is the difference between no-code and low-code?
Both No-code and Low-Code represent the approaches to web development. Each of them holds unique advantages. To understand the differences and the unique characteristics, let's go through the next part.
What is low code?
Low code is a web development approach requiring minimum manual coding. Usually, the low code platforms feature drag-and-drop tools, prebuilt components, and some extra features for the rapid development of a website. As a result, no efficiency in coding is required for a front-end design.

This method of development significantly reduces the learning curve. With low-code application builder's visual programming, you can complete the codeless development of a site. However, if advanced tweaks and customizations are necessary, you can do some simple coding.
Even if you have very little knowledge of coding, you can still work with this approach due to its easy-to-use tools.
What is no code?
A no-code development approach eliminates the necessity of coding entirely. With a no-code builder, a designer can design a website by using prebuilt components with drag-and-drop tools. Tweaks and customizations are also available from the visual interface.
On this type of builder, any user can create a design with a user-friendly interface. Most no-code platforms mainly focus on user-friendly, logic-driven development. As a result, you can complete a project entirely in a code-free way.

Due to the ability to make code-less intuitive designs with no programming required, a non-technical team member can also collaborate and bring more innovation to the final project.
Low-code platforms examples
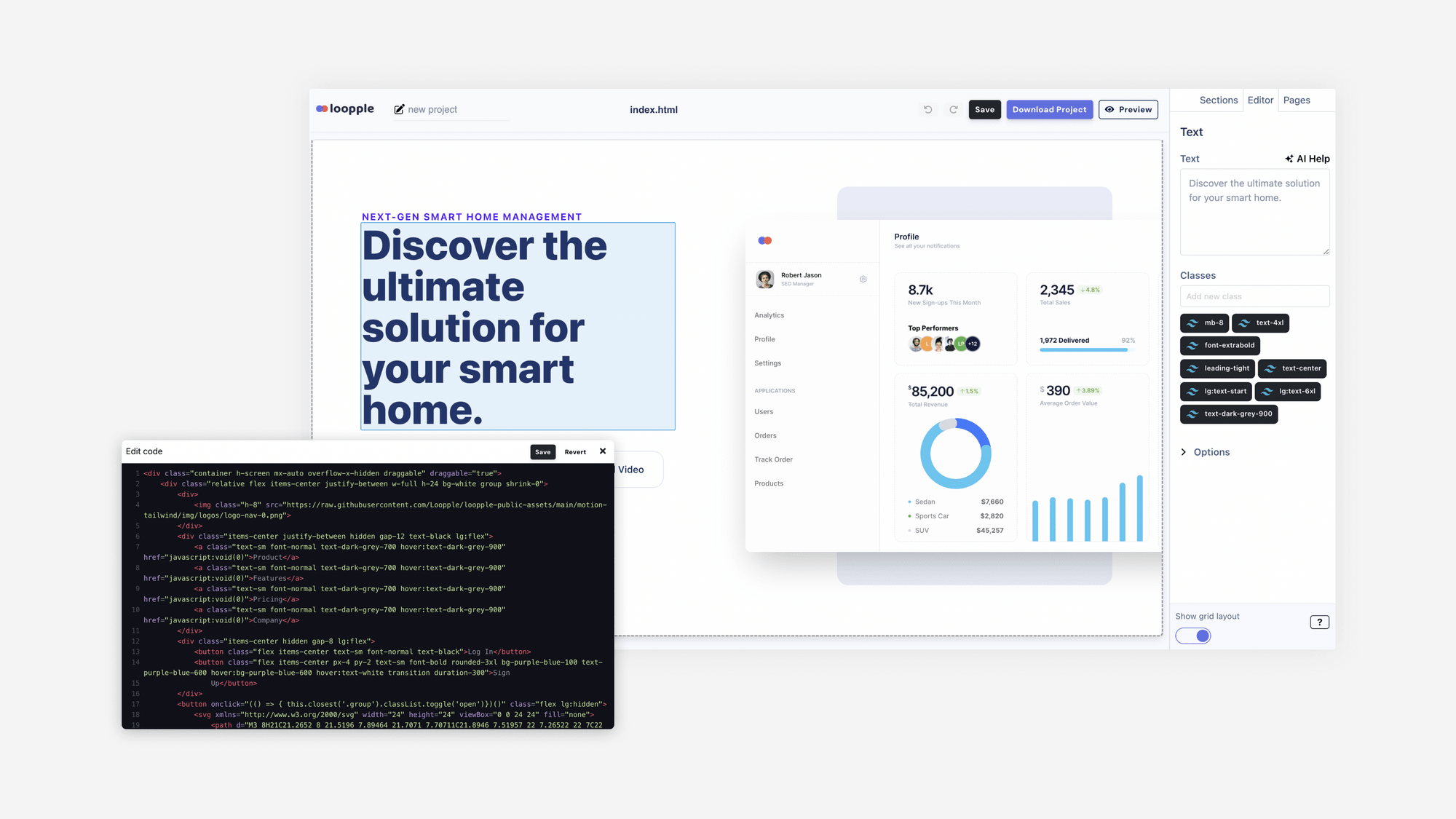
1. Loopple: One of the most useful low-code platforms focusing on efficiency and streamlined development. It features useful prebuilt templates, components, and drag-and-drop tools with options to tweak the designs and code modifications.
2. Shuffle.dev: Another popular and user-friendly platform that offers rapid development with visual programming and minimum manual coding requirements.
3. TeleportHQ: With very familiar UI and drag-and-drop tools, prebuilt elements, automated workflows, and simplified coding processes, TeleportHQ can assist a busy web developer in completing the front-end part of their projects. Whether it's a team or individual, this low-code platform is an ideal choice.
No-code platforms examples
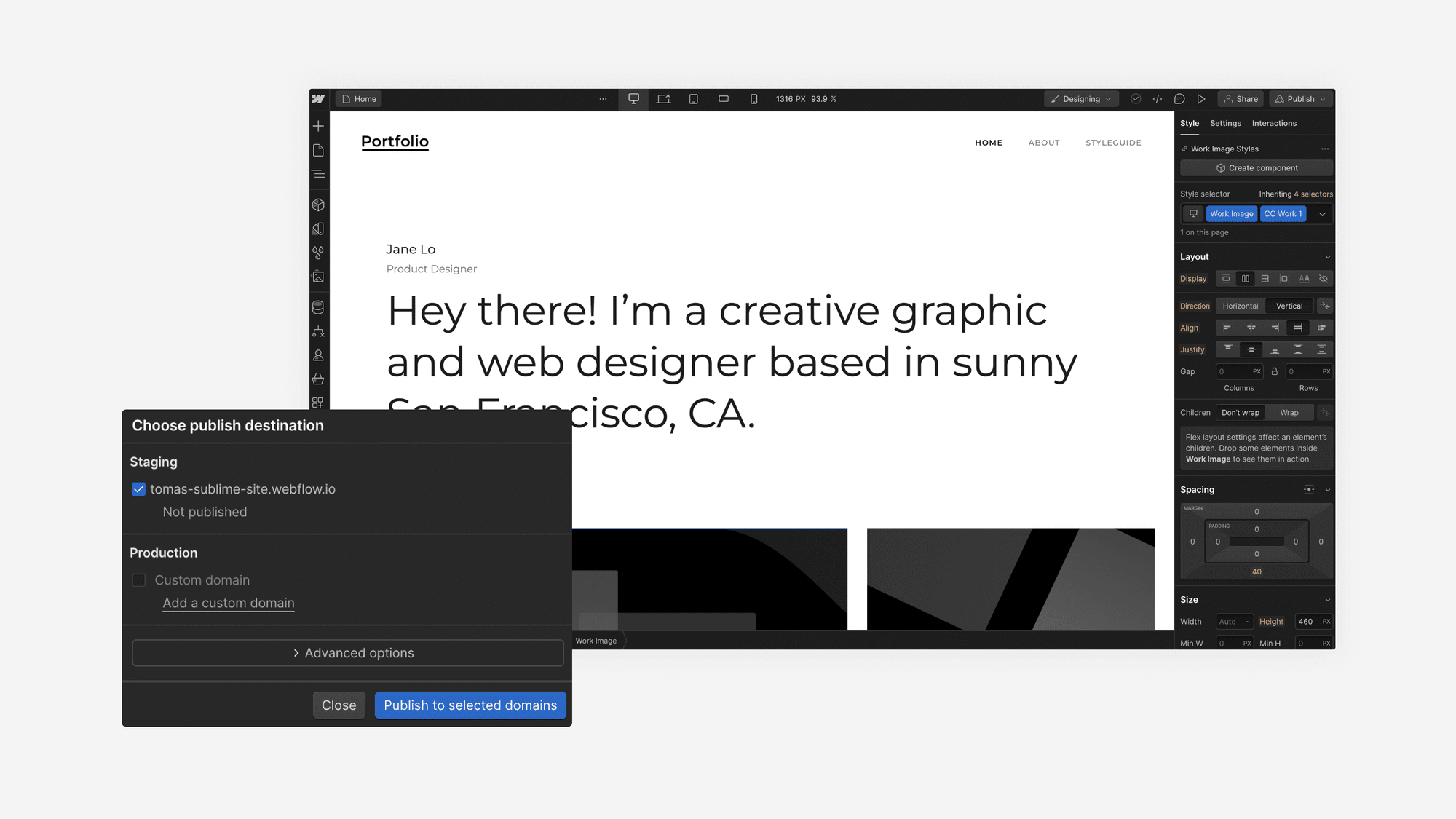
1. Webflow: It's an awesome visual editor with drag-and-drop capabilities to design, build, and launch a website quickly. A newbie with no coding experience can easily build a dream website on this platform.
2. Wix: This code-free website builder is well-known for its suitability for non-developers to create elegant-looking websites. Wix has been a very popular choice among hobbyists and professionals.
3. Shopify: This no-code site builder can build a fully functional e-commerce website with zero coding required. Whether it's a small website to sell products or a large e-commerce site, Shopify is a reliable code-less option.
Low code vs no code platforms: Key Differences
Benefits of using low-code and no-code tools
Both of these platforms bring many benefits for the traditional developers and IT departments and improve the overall workflows. Usually, these are the most significant advantages that these platforms can give:
- Cost: With both low-code and no-code tools, a project cost can be reduced significantly. These two solutions eliminate the necessity of expensive front-end developers and human and coding resources.
- Speed: When the deadline is strict, due to the minimum coding efforts, faster development of an application using these platforms can surely speed up the project.
- Flexibility: When it's about customization or quick design changes in a particular area, both low and no-code offer various features that can easily serve your needs.
- Accessibility: Even a non-developer can build a design using these platforms. It unlocks more opportunities to innovate and collaborate.
- Automation: Unlike the full-coding development approach, automation is a key thing on low and no-code platforms. By efficiently handling repetitive tasks, in some cases, with Artificial intelligence (AI) capabilities, these site builders can make an IT professional's development journey a lot easier.
Besides the above facts, these site-building approaches can bring many other benefits to a business.
When to choose low-code or no-code
Even though the pros and cons of both no and low-code development approaches are noticeable, you may still get confused when to use one of them. For this, here are the suggestions:
- Low-Code: When you need advanced customization and flexibility of code modifications while having drag and drop ability to build a website faster, you should go for a low-code platform. It is also suitable when you want to integrate with an existing system, machine learning libraries, Robotic Process Automation (RPA), Business Process Automation (BPA), etc.
- No-Code: If you have no programming background and want to make a simple website or application with less complex features, no-code is ideal. Also, if you are a business and don't want to hire expensive developers and complete a project in a budget-friendly way, no-code can be the option.
Low code with Loopple
Loopple is a user-friendly, low-code website builder with many essential features. To create a robust, efficient, and powerful web app, Loopple's automatic code generation capabilities with drag-and-drop features can help a lot.
Here is how Loopple can fit a web development project:
- Code Editor: Loopple features a code editor that helps to modify or add codes to bring your design to life.
- Responsive Design: By default, Loopple can create a design that is accessible from all platforms and screen sizes without distraction.
- Fast Performance: On this platform, a developer or designer can create a website that loads faster due to the optimized code base.
- Excellent Templates: With many pre-built templates and components, Loopple makes it easier to quickly develop an application that works. Initial work can be done in a code-less way. But you can always modify the code base if needed.
- Advanced Customization: This low-code builder already offers an advanced level of customization options. Due to this flexibility, in most situations, manual coding is not required.
- User-Friendliness: From any web browser, Loople is accessible. For having user-friendly UI and drag-and-drop tools with all necessary elements, it can serve any type of developer and IT professionals for their next projects.
- Entire Set of Builder Features: Loopple offers the complete builder features you need to create your web app, dashboard, landing page, etc. Here are the main features you will get on it:
* AI help
* Undo and redo changes
* Component duplication
* Add or remove classes
* Preview
* Code exporterWhat's the best for you: low code or no code?
Though the choice totally depends on your needs and requirements, I am still biased towards a low-code platform. It allows you to build a website, business process management, and even a mobile app with a code-less approach and also gives you flexibility to modify the codes if necessary.
On the other hand, no-code platforms will give you a lot of customization features, but for advanced modifications, you won't be able to do anything in the code part.
So, if you are sure that you are happy with what a no-code builder offers, choose it. For the rest of the cases, low code is a way better option.
