22 Front-End Developer Tools: Most Used in 2024

Have you ever looked at a blank editor and wondered how to make your idea become a beautiful website? I have experienced that. Every front-end project starts with the appropriate equipment.
Let's explore the essential instruments for front-end developers that will help you implement your ideas on the web this year.
Front-end development: what is it?
It's the art of creating the part of a website that you see and interact.
Developing the user-facing part of websites and online apps is known as front-end development. Everything that people directly interact with is the focus, including interactive features, layouts, and graphics. Front-end developers use HTML, CSS, and JavaScript to make user interfaces that are visually appealing, responsive, and accessible while yet offering an engaging experience. By bridging the gap between design and technology, this field makes sure online applications are both practical and user-friendly.
What are the best front-end development tools?
Starting my journey as a front-end developer, I stumbled upon countless tools that significantly boosted my productivity and creativity. Through trial and error, I've honed in on some indispensable ones that have been my go-to for various projects. I'm excited to share these gems with you, knowing well there's a vast sea of resources still waiting to be discovered. These tools, spanning frameworks, low-code platforms, and design aids, have been my faithful allies, and I believe they'll serve you just as well in 2024 and beyond.
Frameworks and libraries
Here I dropped the most popular ones:
𝟏. React
import React from 'react';
function App() {
return <h1>Hello, React!</h1>;
}
export default App;
Imagine creating a web app that feels as responsive as a desktop application. That's React for you. Born in Facebook's labs, React has transformed how we think about building web interfaces, emphasizing reusable components that breathe life into dynamic user experiences.
𝟮. Tailwind CSS
<div class="container mx-auto">
<h1 class="text-4xl font-bold text-center text-blue-600">Welcome to My Website</h1>
<p class="text-lg text-gray-800 mt-4">This is a sample paragraph styled using Tailwind CSS.</p>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded mt-4">Click Me</button>
</div>
Gone are the days of battling CSS specificity wars. Tailwind CSS introduces a utility-first approach, making responsive design as easy as adding a few class names to your HTML. It's like having a cheat sheet for modern, sleek designs.
𝟯. Bootstrap
<div class="container">
<h1 class="display-4 text-center text-primary">Welcome to My Website</h1>
<p class="lead text-center text-secondary">This is a sample paragraph styled using Bootstrap.</p>
<button class="btn btn-primary btn-lg d-block mx-auto mt-4">Click Me</button>
</div>
Bootstrap is the most popular CSS framework, free and open-source for any developer. It has gained popularity because of its ease of usage and efficiency. With its prebuilt classes, components, and responsive design elements, it can simplify your development effort.
*If you want to read a detailed comparison between Tailwind CSS and Bootstrap, I've squeezed the most out of them so you can have a clear overview of these frameworks.
𝟰. Angular
HTML (app.component.html):
<div class="container">
<h1 class="title">Welcome to My Angular App</h1>
<p class="description">This is a sample paragraph styled using Angular's built-in styles.</p>
<button class="btn" (click)="handleClick()">Click Me</button>
</div>
CSS (app.component.css):
.container {
text-align: center;
margin-top: 50px;
}
.title {
font-size: 24px;
font-weight: bold;
color: blue;
}
...
TypeScript (app.component.ts):
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
handleClick() {
alert('Button clicked!');
}
}
A framework and platform for creating HTML and TypeScript single-page client applications. A platform and framework for writing single-page client applications in TypeScript and HTML. Google developed Angular, a set of tools for developers to help them write, test, build, and update code.
𝟱. VueJS
<template>
<div class="container">
<h1 class="title">Welcome to My Vue.js App</h1>
<p class="description">This is a sample paragraph styled using Vue's built-in styles.</p>
<button class="btn" @click="handleClick">Click Me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
alert('Button clicked!');
}
}
}
</script>
Vue is a JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS, and JavaScript and provides a declarative and component-based programming model that helps you efficiently develop user interfaces, be they simple or complex.
𝟲. Sass / SCSS
// main.scss
@import 'variables';
@import 'mixins';
@import 'base';
@import 'components/buttons';
@import 'layout/container';
.btn {
@include button-styles;
}
.btn-primary {
background-color: $primary-color;
color: white;
&:hover {
background-color: darken($primary-color, 10%);
}
}
Sass takes CSS to the next level, introducing variables, mixins, and nested rules. Imagine changing your entire site's color scheme by tweaking a single variable. That's the power of Sass — CSS with superpowers.
𝟳. Next.js
export default function Home() {
return (
<div>
<h1>Hello, Next.js!</h1>
<p>This is a very simple Next.js application.</p>
</div>
);
}
For developers keen on SEO and performance, Next.js stands out. It's a React framework that pre-renders pages server-side, ensuring your site is not just fast, but also favorable in the eyes of search engines.
Low-Code Builders
𝟴. Loopple

As the creator of Loopple, I'm proud to present it not just as a dashboard builder, but as a broader low-code website builder designed with simplicity in mind. It's our answer to the complex coding challenges often faced in web development.
With Loopple, we offer a drag-and-drop interface that's intuitive enough for anyone to create custom websites and admin panels. While it's a tool aimed at making web design accessible to all, we strive to balance ease of use with the flexibility and depth needed for professional-quality projects. Whether you're crafting a straightforward site or a detailed dashboard, Loopple is about empowering your creative process without overwhelming you with code.
𝟵. Prismic

A headless CMS with a focus on the design and development workflow. Prismic makes it easy to manage content and deliver it through APIs for seamless integration into your projects, enabling more dynamic and content-rich applications.
𝟏𝟎. Webflow

Empower designers to build professional, custom websites in a completely visual canvas with no code. Webflow translates your design choices into clean, production-ready HTML, CSS, and JavaScript, bridging the gap between design and development.
Design Tools and Resources
𝟏𝟏. Figma

People can develop, share, and test designs for mobile apps, websites, and other digital goods and experiences using Figma. It is a well-liked tool for writers, developers, product managers, and designers. It facilitates collaboration, feedback-giving, and quicker, better decision-making for all parties engaged in the design process.
𝟏𝟐. Creative Tim

Creative Tim offers premium Bootstrap themes, templates, and UI kits used by developers to create beautiful websites and web applications quickly and easily, saving time on UI design.
𝟏3. HorizonUI

HorizonUI, a template using different technologies such as React, Chakra UI and other popular ones, offers modern and creative UI components and templates. It's built to give developers a jumpstart in designing beautiful and functional web applications with minimal effort.
𝟏𝟒. Sketch

A vector-based design tool solely for Mac that makes UI/UX design simpler and more enjoyable. It's widely used for designing interfaces, mobile apps, and websites.
𝟏𝟓. CodePen

An online code editor and community playground for front-end developers. CodePen is great for testing out bugs, collaborating, and finding inspiration for new projects.
𝟏𝟔. LottieFiles

A platform that provides an extensive library of scalable, lightweight animations that you can quickly add to your product to improve the customer experience.
𝟏𝟕. Google Fonts

Offers hundreds of free, open-source typefaces suitable for the internet effortlessly available. It's the go-to source for giving the typography on your website some individuality.
𝟏𝟖. Coolors

A fast color scheme generator to assist designers in selecting the ideal palette for their work. It's a very useful tool for designing with color harmony.
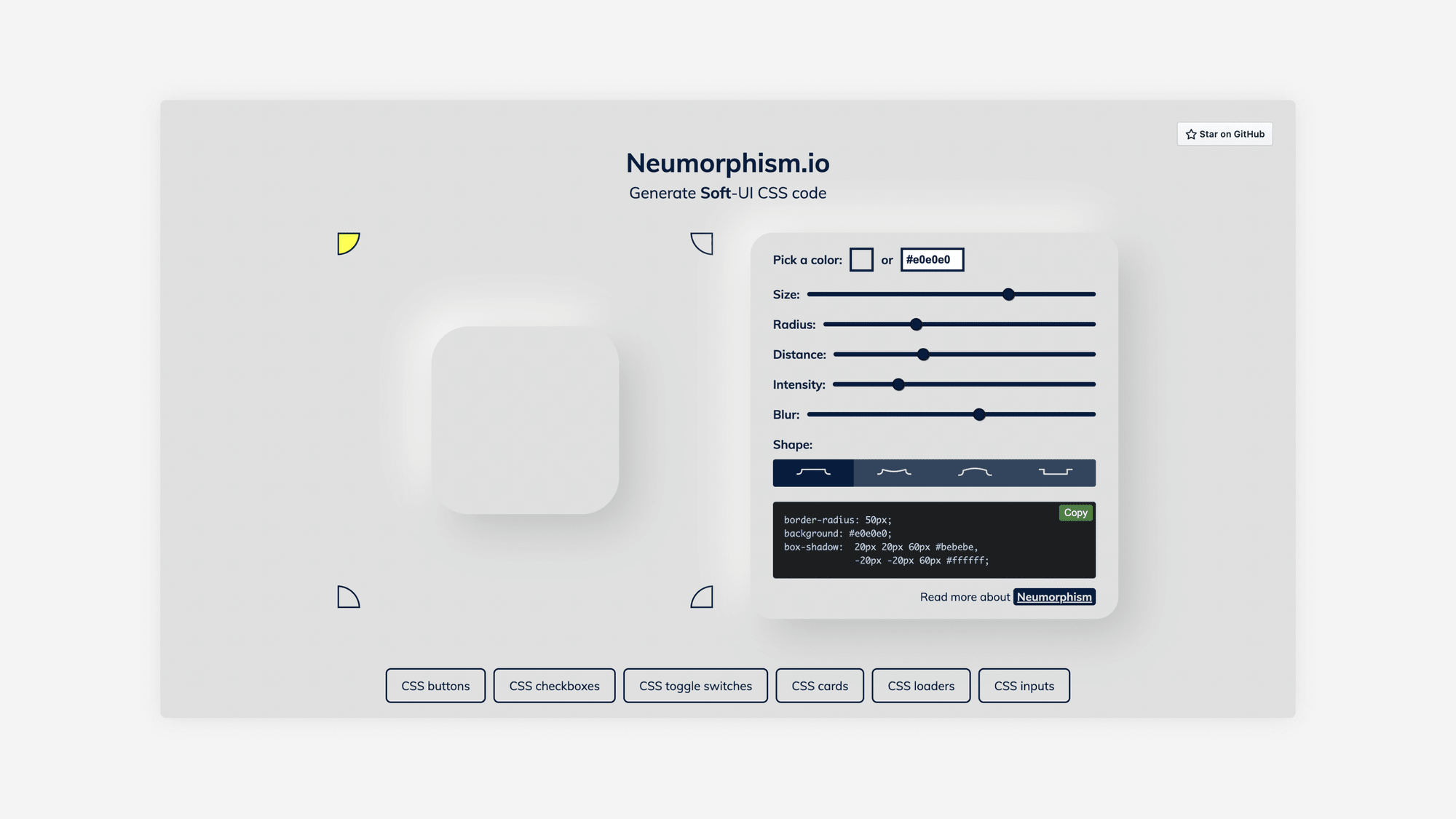
𝟏𝟗. Neumorphism.io

A specialized tool for generating designs in the neumorphic style, characterized by soft, extruded plastic look. It's great for experimenting with this trend in UI design.
Package Managers
𝟐𝟎. npm
The Node package manager for JavaScript, helps you discover packages of reusable code and assemble them in powerful new ways. npm is crucial for managing third-party dependencies in your project.
𝟐𝟏. Yarn
A fast, reliable, and secure dependency management tool. Yarn caches every package it downloads, so it never needs to download it again, and it parallelizes operations to maximize resource utilization so install times are faster than ever.
Browser Development Tools
𝟐𝟐. Chrome Development Tools
A set of web developer tools built directly into the Google Chrome browser. Chrome DevTools lets you edit pages
Wrapping Up: Front-end developer tools for efficient coding
In the world of web development, each tool is a thread that contributes to the strength and beauty of the final product. From frameworks that structure our applications to design tools that bring them to life, the right toolkit not only makes development more efficient but also more enjoyable.
Whether you're building a simple portfolio or a complex web application, these tools are your allies in the journey from concept to creation.
